<canvas>
-
I recently crawled out from under my rock and have been beating my head against it ever since trying to figure out how to potentially use the <canvas> object on a WebDialog. Maybe it's not possible.
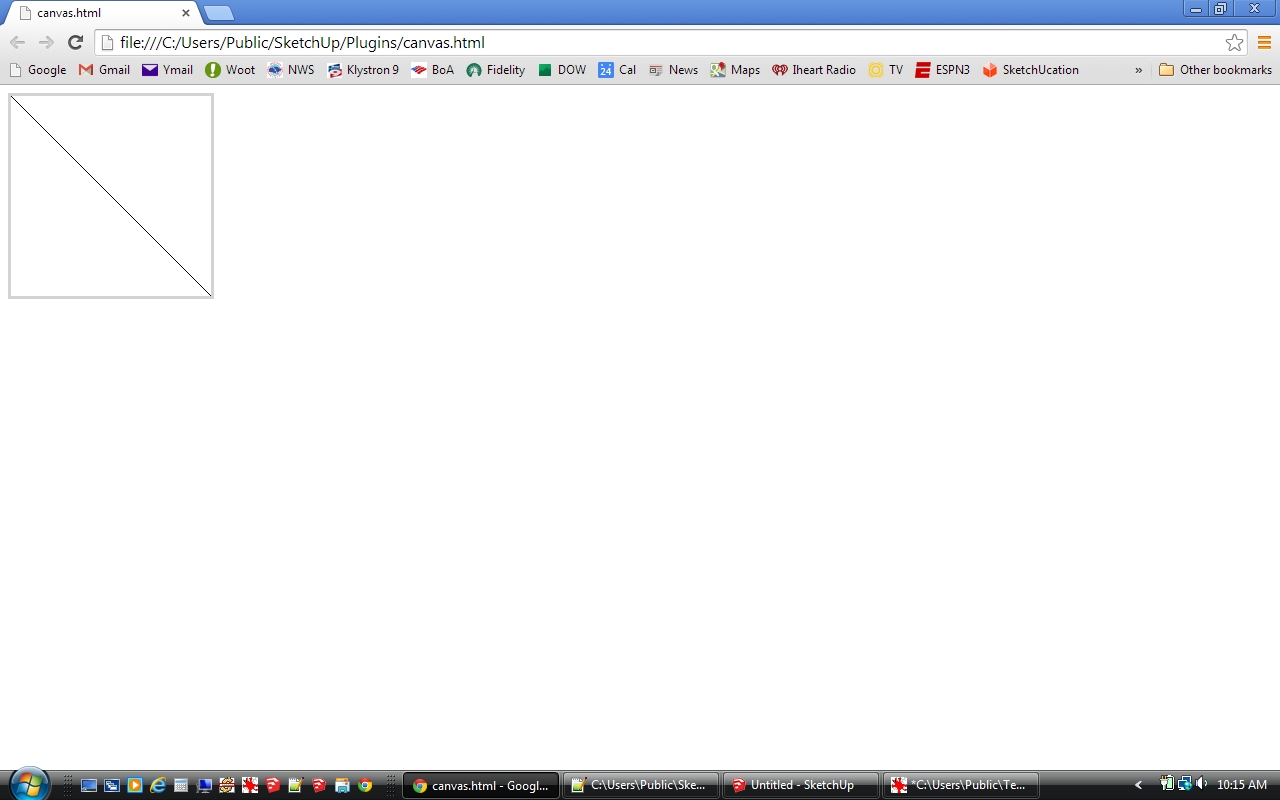
<html> <body> <canvas id="myCanvas" width="200" height="200" style="border;3px solid #d3d3d3;"></canvas> <script> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.moveTo(0,0); ctx.lineTo(200,200); ctx.stroke(); </script> </body> </html>produces

while
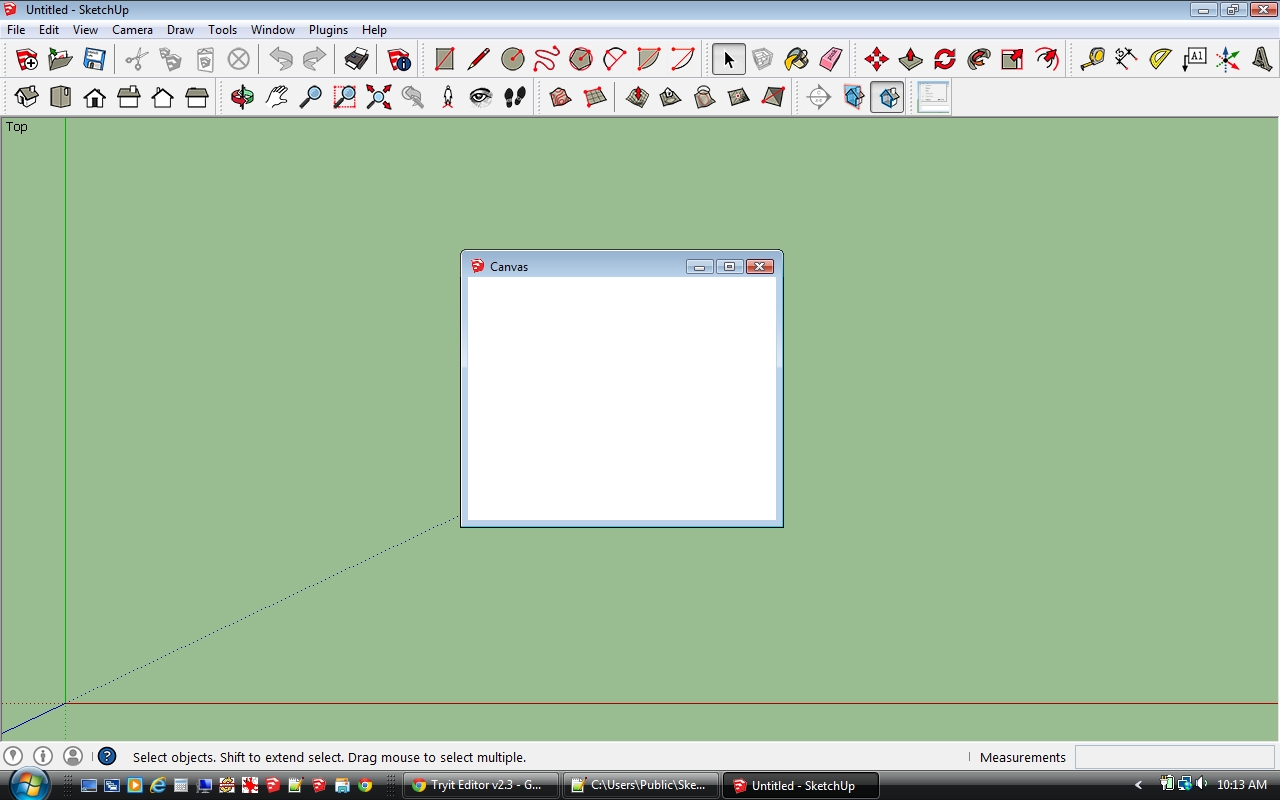
def canvas dlg=UI;;WebDialog.new("Canvas", false,"WDID",300,300,10,10,true) html = <<-HTML <html> <body> <canvas id="myCanvas" width="200" height="200" style="border;3px solid #d3d3d3;"></canvas> <script> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.moveTo(0,0); ctx.lineTo(200,200); ctx.stroke(); </script> </body> </html> HTML dlg.set_html html dlg.show end canvasproduces a blank webdialog

-
it works as is on a mac, so it's an IE header thing...
did you test in plain old IE on your Desktop...
it will be something like...
<head> <meta http-equiv="content-type" content="charset=UTF-8" /> <meta http-equiv="MSThemeCompatible" content="Yes" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> </head>but I don;t have a PC to check...
john -
I think canvas only work in IE9+. So like John said, you need:
<head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> </head>(Tested and working)
-
More info in regard to that meta tag: https://github.com/thomthom/sketchup-webdialogs-the-lost-manual/wiki/Doctype---Quirks-vs-Standard-vs-Superstandard
In your post I see you compared against Chrome and SketchUp - SketchUp always use IE under Windows. So when testing outside of SU you want to use the browser engine SketchUp uses.
-
Thanks for all of the responses. Jiminy-Billy-Bob, I added your code to mine and it now works!!! Now I only need to figure out how to send variable x,y to the script. It seems that dialog.execute_script was all that I needed with a PROPER script text string.
I do use Chrome as my default browser so I will have to remember to test in IE in the future.
Sam
-
My objective was to see if I could create my own ProfileBuilder plugin and I have accomplished 99% of that objective so far. The only remaining thing I need to resolve is why, when the webdialog launches, the profile shape selected is not drawn on the canvas. The shape template is drawn at the end of any line selected so I know everything needed to draw the shape on the canvas is there. Changing the default shape causes the it to be drawn a expected. It seems that there may be a synchronization problem but I haven't found a solution. Putting the plugin to sleep doesn't help.
-
try moving your script to after the body tag
<html> <meta>...</meta> <body>...</body> <script>...</script> </html>then the body will load before the script runs...
john -
@driven said:
try moving your script to after the body tag
> <html> > <meta>...</meta> > <body>...</body> > <script>...</script> > </html>then the body will load before the script runs...
johnThanks but didn't make any difference. I don't attempt to execute the script until after dlg.show command.
-
Are you waiting for the HTML DOM to be ready?
I use jQuery's "ready" event to call back to Ruby to tell it when it's ok to use execute_script. -
@msp_greg said:
Thom - I'm one of the old-fashioned guys that think jQuery is overkill for
environments like SUI use it for simplicity - less worries about cross platform issues and it shorter syntax. I also like to use jQuery UI to quickly deploy UI widgets what native HTML is missing. And it's not like jQuery adds much to the extension filesize.
-
@msp_greg said:
The following will draw a canvas line on load, then will draw three more lines via button click.
...not on a mac...
it requires a right click to see the first content...I agree about jQuery as it's hard to debug in SU...
john -
John,
@driven said:
not on a mac...
it requires a right click to see the first content...I agree about jQuery as it's hard to debug in SU...
johnCool...
Okay, being a Windows type, I don't have a mac handy to test with. If I try the html in Chrome (and set the inSU flag to false), I do see the callback to winLoad in the console.
Hence, do you (or Thom, or anyone on a mac) have any idea why this happens? FWIW, the main feature of my plugin is exporting and importing files with other software. Those software packages only run on a pc. Hence, I've never felt a need to make my plugin run on a mac...
Thanks,
Greg
-
Greg,
Thank you for your response and especially for the code example. I get so much more from a working example than searching through reference material.
Based on your example, I now know it is possible to reference a function using dlg.execute_script.
Sam
ps. the plugin now opens with the default shape drawn on the canvas!
-
to elaborate after a couple more tries, it waits for any click...
so I think your click handler is blocking the initial draw...
why? on a mac the dlg exists with or without
show, so it can load the js that says wait for click before theshow, I have used 'onFocus' to trigger things in the past, but need to have a look for something that works...once 'clicked' it runs fine...
john
-
Sam,
@sdmitch said:
Greg,
Based on your example, I now know it is possible to reference a function using dlg.execute_script.Glad that helped. On Windows, the dlgCvs.show code executes immediately and steps to the next line of code, so you have to muc around with the 'load' event, since the DOM isn't yet loaded in the WD. Just the way it works, which does make sense, given that the show_modal method blocks (at least on Windows) until the dialog is closed.
You can also string together several method calls in execute_script. Hence, if the following is the code in the Ruby winLoad method
str = dLine(50,50,50,150);dLine(50,150,150,150);dLine(150,150,150,50);dLine(150,50,50,50);" dlgCvs.execute_script(str)a square will be drawn. BTW, there might be a limit to how long the parameter string can be in execute_script, but I don't know what it is...
As an aside, I did a canvas project (unrelated to SU) a while back. With good code, canvas is very fast...
Greg
-
@msp_greg said:
e, do you (or Thom, or anyone on a mac) have any idea why this happens? FWIW, the main feature of my plugin is exporting and importing files with other software. Those software packages only run on a pc. Hence, I've never felt a need to make my plugin run on a mac...
I think I've seen this when you hook into the load event. Though hooking into the DOMContentLoaded appear to not suffer from this. Hooking into this might differ from browser to browser (glares at IE). (This is where frameworks like jQuery comes to it's good nature.)
@driven said:
I agree about jQuery as it's hard to debug in SU...
I've been meaning to write an article on this topic. With the web console under OSX (thanks to you) and using Visual Studio's JS debugger under Windows debugging is actually quite nice.
-
The following will draw a canvas line on load, then will draw three more lines via button click.
Shows callbacks from WebDialog to Ruby, both on WD init and from button clicks. Also shows execute_script (Ruby calls into WD javascript)
Thom - I'm one of the old-fashioned guys that think jQuery is overkill for
environments like SUHTH...
Greg
def canvasTest() cntr = 0 # counter for button clicks aPtSt = [] # 2 element array for line start point [x,y] aPtEnd = [] # 2 element array for line end point [x,y] html = <<-HTML <!DOCTYPE html> <html lang="en-US"> <head> <meta charset="utf-8" /> <meta content="IE=edge" http-equiv="X-UA-Compatible" /> <style type="text/css"> em {text-decoration;underline; font-style;normal; } #myCanvas {border;3px solid #d3d3d3; } #bNext {height;2em; width;100px; margin-left;50px; } </style> <script type="text/javascript"> 'use strict'; var $el = function(x) { return document.getElementById(x); }, ctx, inSU = true; // dLine - draw canvas line function dLine(stX, stY, endX, endY) { ctx.moveTo(stX,stY); ctx.lineTo(endX,endY); ctx.stroke(); }; // clkBtn - button click function clkBtn(e) { talk("Next"); }; // winLoad - set doc variables, attach events to DOM elements, // then tell SU we're ready function winLoad() { ctx = $el("myCanvas").getContext("2d"); $el("bNext").addEventListener('click', clkBtn, false); talk('winLoad'); }; // talk - used for SU callbacks, also script debugging // set inSU = false to output to browser console function talk(sSend) { if (inSU) window.location = 'skp;' + sSend; else console.log(sSend); }; if ('DOMContentLoaded' in document) document.addEventListener('DOMContentLoaded', winLoad, false); else window.addEventListener('load', winLoad, false); </script> </head> <body> <div><canvas id="myCanvas" width="200" height="200" /></div> <button id="bNext" accesskey="n"><em>N</em>ext Line</button> </body> </html> HTML dlgCvs = UI;;WebDialog.new("Canvas", false, "WDID", 300, 300, 10, 10, true) # add callback for onload event dlgCvs.add_action_callback("winLoad") { |dlg,ret| dlgCvs.execute_script("dLine(50,50,50,150);") } # add callback for button click, loop thru lines for drawing square dlgCvs.add_action_callback("Next") { |dlg,ret| case cntr when 0 then aPtSt = [50,150] ; aPtEnd = [150,150] when 1 then aPtSt = [150,150] ; aPtEnd = [150,50] when 2 then aPtSt = [150,50] ; aPtEnd = [50,50] end if (cntr < 3) cntr += 1 dlg.execute_script("dLine(#{aPtSt.join(',')},#{aPtEnd.join(',')});") end } dlgCvs.set_html(html) dlgCvs.show end canvasTest() -
Thom,
@tt_su said:
I think I've seen this when you hook into the load event. Though hooking into the DOMContentLoaded appear to not suffer from this. Hooking into this might differ from browser to browser (glares at IE).
I updated my post with the code to use the DOMContentLoaded event, if available...
Thanks,
Greg
-
Advertisement







