SCF Forum Syntax Highlighter (v 1.5)
-
This .zip file is a Google Chrome browser extension that automatically applies color highlighting to [ code ] tags in SCF posts. (Does not do indentation.)
Installation
- Download scf_syntax_highliter_1.5.zip below.
- Extract somewhere permanent.
- Open Chrome.
- Open Tools/Extensions.
- Open + Developer mode.
- Click Load Unpacked Extension.
- Browse to extracted folder, click OK.
- Done.
If properly installed, SCF Syntax Highlighter should appear on your Chome Extenions page.
Note: Dan likes the line numbers, I do not because the line numbers are included when the selected code is pasted in an editor. This version has line numbering turned on, so you will need to edit the contentscript.js file and remove the "linenums" word to turn them off. It is possible to add an options dialog to toggle linenums on and off, but I have no plans on adding this feature.
Use
You don't need to do anything - if a SCF page contains embeded [ code ] tags, the code will be automatically highlighted.
History
**Initial Release
- Update to Version 1.0
- Renamed to scf_syntax_highlight.zip
- Switched highlight engine to google-code-prettify
- Better colors.
- Auto-detects multiple languages.
- Line numbers.
Version 1.5 - 2012-09-30
- Applied mods from John and Dan.
- Removed unused .js files.
- Removed other extraneous files.**
-
Cool!
 Tried it on FF and worked as advertised.
Tried it on FF and worked as advertised. -
This doesn't work for IE8 ??
@unknownuser said:
The first example DOES work in IE8 (and I don't even think I have JQuery installed!)
The bummer is we have to do it for each topic. I'd prefer this to be a user settable for the entire SCF site, perhaps via a right-click context menu.
-
@dan rathbun said:
This doesn't work for IE8 ??
Don't use it, didn't try it.
The forum includes jQuery on every page, so using jQuery is the best cross-platform way to do it. I don't know if there is a way to trigger it on a page load, not likely unless it is made into a proper browser add-on.
I wrote a jetpack extension to do this, but it requires people to install a 1.5 MB add-on in FF. Also, I am not sure of the current status of jetpack.
The idea could be taken further by using something like this to do client-side syntax highlighting.
-
-
Wondering...
can we embed a conditional statement within a CSS script ??
MSIE lets us have a user (client-side) css file applied to ALL websites, so if I could something like have:
if window.location contains "forums.sketchucation.com" then CODE {max-height: auto} -
hm... could one make a bookmarklet to add syntax highlighting...?
-
Finally installed Chrome. WOW so fast !!!!
Installed your extension and it works great.
You mentioned something about indentation. I noticed wrapped lines are out-dented. Is this what you meant?
-
Really weird... Chrome installed here:
"C:\Documents and Settings\Dan\Local Settings\Application Data\Google\Chrome\Application\chrome.exe"
instead of in the Programs path.Anyone know why?
-
Noticed that the Google Syntax highlighter doesn't colorize the first
@in a module / class@@variablecorrectly.Here's another test that fails in some hightlighters, when if and unless are used in modifier position:
puts("Testing") if @value.empty? warn("Error!") unless $VERBOSE(Hey if and unless are coloered correctly!)
Here's another test that fails in some hightlighters, the periods in ranges don't color correctly:
for index in 0..256 puts("The value is #{@value[index].to_s}") end # for(Looks like the second "dot" is a different color.)
-
I am seeing a warning in my Chrome extensions list, that says support for manifest version 1.0 will be ending.
Ref: http://code.google.com/chrome/extensions/manifestVersion.html
It says extensions need to be updated to use version 2.
-
@dan rathbun said:
I am seeing a warning in my Chrome extensions list, that says support for manifest version 1.0 will be ending.
Ref: http://code.google.com/chrome/extensions/manifestVersion.html
It says extensions need to be updated to use version 2.
Version 2 added.
-
After loading.. the title still says ver "1.0"
Line numbers do not appear, and alternating line shading is off.
-
I noticed this while experimenting on the new site, then tested here,
other than the odd colors, this works without the plugin on mac,
what about on PC's?
john<span class="syntaxdefault"></span><span class="syntaxcomment"># By default, SketchUp automatically loads (using require) all files with<br /># the .rb extension in the plugins directory. This function can be used<br /># to automatically load all .rb files from a different directory also. to<br /># use this add a call like the following to a file in the plugins directory<br /># require_all "MyRubyScripts"<br /></span><span class="syntaxdefault">def require_all</span><span class="syntaxkeyword">(</span><span class="syntaxdefault">dirname</span><span class="syntaxkeyword">)<br /></span><span class="syntaxdefault"> begin<br /> rbfiles </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> Dir</span><span class="syntaxkeyword">[</span><span class="syntaxdefault">File</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">join</span><span class="syntaxkeyword">(</span><span class="syntaxdefault">dirname</span><span class="syntaxkeyword">,</span><span class="syntaxdefault"> </span><span class="syntaxstring">"*.{rb,rbs}"</span><span class="syntaxkeyword">)]<br /></span><span class="syntaxdefault"> </span><span class="syntaxkeyword">$;.</span><span class="syntaxdefault">push dirname<br /> rbfiles</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">each </span><span class="syntaxkeyword">{|</span><span class="syntaxdefault">f</span><span class="syntaxkeyword">|</span><span class="syntaxdefault"> Sketchup</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">require f</span><span class="syntaxkeyword">}<br /></span><span class="syntaxdefault"> rescue<br /> puts </span><span class="syntaxstring">"could not load files from #{dirname}"<br /></span><span class="syntaxdefault"> end<br />end</span> -
A lil OT, I only got here because I thought this might have to do with my alert request.
Yeah Chrome is fast... But it grows and grows... independent process for tabs and who knows what else.
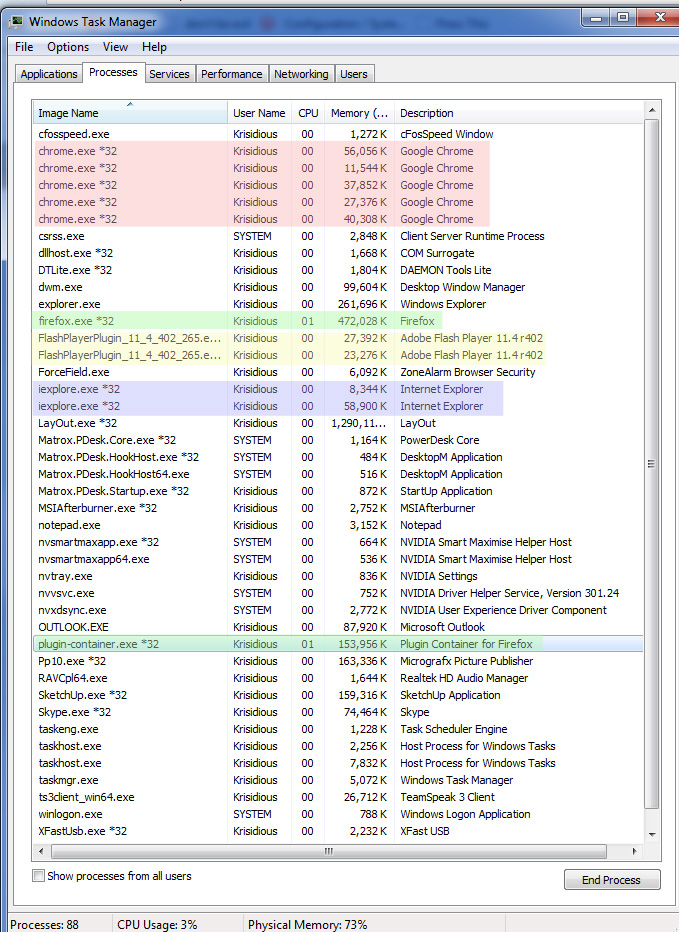
running one instance of each FF, Chrome and IE9 these are the processes I get.

I think FF is by far the biggest beast of all. I might add I have like 3 plugins going on FF.
-
Fix & bump to v1.4
(The Chrome Extensions panel will give you the path to the extension folder, in your USER local APPDATA path.)
ISSUES:
(1) The forum URL changed after the new site launch, so the manifest.json needed to change:
- "matches" value needed a new url entry for the new site.
- "js" value, needed the ref to "jquery-1.6.2.min.js" removed.New "manifest.json" file:
{ "manifest_version" ; 2, "name" ; "SCF Syntax Highlighter", "version" ; "1.4", "description" ; "Formats SketchUcation <code> areas.", "content_scripts" ; [ { "matches" ; ["http://sketchucation.com/forums/*","http://forums.sketchucation.com/*"], "js" ; ["google-code-prettify/prettify.js", "contentscript.js"], "css" ; ["google-code-prettify/prettify.css"], "run_at" ; "document_idle", "all_frames" ; false } ] }(2) As John said the Jquery needed to be replaced in "contentscript.js":
old "contentscript.js" file:
//$("#p").hide(); //$("#page-body div p").hide(); //$("#page-body img").hide(); $("code").parent().parent().parent().css("width","100%"); $("code").css("max-height", "800px"); $("code").addClass("prettyprint"); // $("code").addClass("linenums"); prettyPrint(); //$("code").css("border", "1px solid blue"); chrome.extension.sendRequest({}, function(response) {});new "contentscript.js" file:
// // SCF [code] Google Syntax Highlighter v1.4+ // x=document.getElementsByTagName('code'); var newatt; for (i=0;i<x.length;i++) { newatt=document.createAttribute("class"); newatt.value="prettyprint linenums"; x[i].setAttributeNode(newatt); } prettyPrint(); chrome.extension.sendRequest({}, function(response) {});
Reload from the Chrome Extensions panel, after making changes.
Refresh any pages with code blocks.
-
Thanks much to John and Dan - I have updated the .zip in the first post with your fixes, and simplified the structure.
-
@jim said:
Note: Dan likes the line numbers, I do not because the line numbers are included when the selected code is pasted in an editor.
That's news to me.. because it does not happen to me!
I usually use the SELECT ALL button at the top of the codebox.
Do you mean if you are copying the whole post ??
-
@Jim,
how about changing the topic title to just SFC_Forum_SyntaxHighlighter and include other browser versions in your top post.
I've done a 'GreaseKit' which works for most 'WebKit' Browsers including 'webDialog'.
and a Safari Extension both based on 'google-code-prettify'
FireFox should be easy...john
-
@dan rathbun said:
Wondering...
can we embed a conditional statement within a CSS script ??
MSIE lets us have a user (client-side) css file applied to ALL websites, so if I could something like have:
if window.location contains "forums.sketchucation.com" then CODE {max-height: auto}I know this post is old, but to get this to work as a Safari Extension,
I had to 'apply to all' then 'whitelist' the forum then 'blacklist all'.On safari the 'whitelist' has precedence over the 'blacklist', so only the forum gets the highlighting...
maybe IE has something similar?
john
Advertisement







