Animation in SketchUp
-
When using the Animation class, you call view.show_frame(delay) with an optional delay argument. The question is if this delay can be fractional seconds, or is limited to whole seconds. If whole seconds, then you still will not be able to control the in-model frame-rate (which is really not important because the output frame-rate can be set.)
-
-
BTM's Animation Plugin moved here: http://forums.sketchucation.com/viewtopic.php?f=323&t=25196&p=215878#p215878
-
@jim said:
Another reason not to use a SketchUp timer is that is is an integer timer - it will round decimal values to the nearest whole number.
I want to switch to Animation, but in the mean time I'm getting good timer results at 25 frames per second. Wish I could explain this:
# /r2/t.rb require 'sketchup' i = 0 start = Time.now() id = UI.start_timer( 1.0/25, true ) { i += 1 if i > 25 UI.stop_timer( id ) puts Time.now() - start end } puts Time.now() - start -
Because your maximum "live" frame-rate is coincidentally about 25 fps?
$t=Time.now;UI.start_timer(0.999) { puts Time.now - $t } 0.02 $t=Time.now;UI.start_timer(1.999) { puts Time.now - $t } 1.002I don't know. I get 0.26 seconds when I run your example.
-
@jim said:
Because your maximum "live" frame-rate is coincidentally about 25 fps?
Actually, not a coincidence. I was expecting 25 frames to take a second, more or less, at 25 fps. I'm getting half a second, consistently.
-
@chris fullmer said:
For animation, I do appreciate where your coming from on this Chris. Database driven animation is very important. I would love to see the two work side by side, maybe even hand in hand
 I'm sure they can, since its all just about the computer knowing when to start and stop an animation for specific object. It doesn't care if the markers are recorded in frames or days. I think a masterful GUI would be able to handle it all.
I'm sure they can, since its all just about the computer knowing when to start and stop an animation for specific object. It doesn't care if the markers are recorded in frames or days. I think a masterful GUI would be able to handle it all.Chris
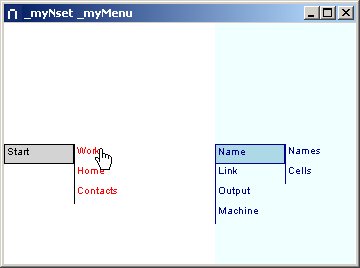
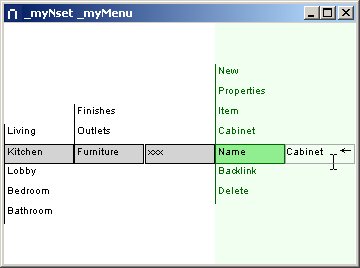
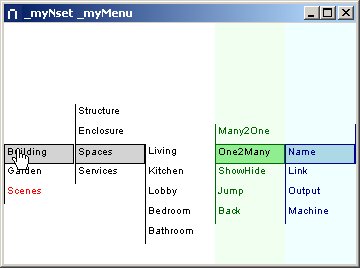
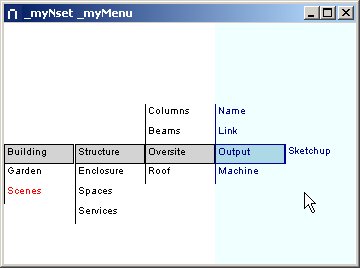
I am not sure about masterful but I think this adaptation and refinement of namesets, cgScenes and the cheat sheet thing could be a start. (The refinement mainly was due to Jim's bullying me into using proper code.) Please have a look at this set of screenshots (refresh page to restart) and then read why I think it can be usefully linked back up to Sketchup to create analytical animations (amongst other things).

So basically it produces a set of names that represent entities (like buildings, floors or spaces), groupings (like brickwork or furniture) and items (components in SU terms). These Type names are included in each name's Property list together with names used in SU for definitions and instances. It also shows you can do something similar with scenes. As with other names input is minimised because unique names are stored in separate portable files (in json); later there can be devices to exchange them and thus introduce a level of standardisation for individuals, practices, regions and so forth.
ShowHide provides much easier control over visibility of components or selection of scenes. (All SU layers and components would be made visible on plug in.) Because of the Backlinks array in Properties components can easily be made to appear in many scenes.
The Properties shown are the basic minimum requirement. With a device they can also receive multiple start dates and durations (for delivery, horizontal and vertical distribution, installation and so forth). As the Properties can always be on show they are easily altered to amend the timeline.
Needless to say it is currently PC only.
Would be interested to hear what members think.
Chris
-
@unknownuser said:
Because your maximum "live" frame-rate is coincidentally about 25 fps?
I have implemented a high resolution javascript timer via webdialog, wrapped in a ruby class.
The problem is RACE CONDITIONS. After quite some time on workarounds I think its best to stay with the native API timer with its limitation of firing every one second, or 0 seconds if you specify a value smaller than 1 - ie almost immediatly, depending on your CPU speed and model complexity - roughly 80 to 20 times a second.As replieed to me, the "rough" animationts in "proper animation" plugin seem to satisfy the "quick to result" sketchers using it.
The general direction of reasoning for plugin design seems to me should be of whats the most bare basic minimal functionality required for a plugin to carry its name, whats the next basic feature to add .... etcDeveloping a fair plugin takes quite a few hours and with support and refining goes up to tens of hours easyly, gross.
For a really nice rounded animation solution, or any other nice plugin, you will go up to hundreds of hours gross total invested - and the next day your investment can become irrelevant by forces you dont control.I have grown to become a big believer in using the right tool for the job - dont be fanatically limited to sketchup, use it as a sketcher
 and enjoy todays sketchy animation plugins
and enjoy todays sketchy animation plugins 
-
@morisdov said:
I think its best to stay with the native API timer with its limitation of firing every one second,
Huh? I'm using
UI.start_timer( 1.0/fps, true )(fps usually 25) and getting nice, smooth animations. -
@martinrinehart said:
@morisdov said:
I think its best to stay with the native API timer with its limitation of firing every one second,
Huh? I'm using
UI.start_timer( 1.0/fps, true )(fps usually 25) and getting nice, smooth animations.Did a quick test:
t=Time.now; i=0;id = UI.start_timer(1.0, true) { puts Time.now - t; i+=1; UI.stop_timer(id) if i > 9 }; 826 1.015 2.027 3.041 4.056 5.07 6.085 7.097 8.111 9.125 10.14t=Time.now; i=0;id = UI.start_timer(1.0 / 2, true) { puts Time.now - t; i+=1; UI.stop_timer(id) if i > 9 }; 783 0.045 0.072 0.093 0.113 0.132 0.151 0.171 0.19 0.211 0.23Note that the timer set to less than one second doesn't trigger every half second as you'd expect it to. The results are the same if it's
1.0 / 2or1.0 / 10... -
Seems that when the timer is less than a second it's the same as a normal loop, the timer code block will trigger as fast as I can.
-
You may be getting smooth animations, but they are not 25 fps. When you use a timer, the animations play as fast as your computer can play them because the timer rounds the fractional second down to near zero.
It's not terribly important, in my opinion because you can still generate the correct frame-rate when exporting images to compile into an animation; and also renderers can do the same. It is only the in-sketchup animation that will be incorrect.
-
ThomThom and Jim:
Thank you!
-
@jim said:
It's not terribly important, in my opinion because you can still generate the correct frame-rate when exporting images to compile into an animation; and also renderers can do the same. It is only the in-sketchup animation that will be incorrect.
+1
I agree completely. I don't think that main desire for animations is to make something move inside of SU, but to make something move that can be output inside a video. It should also be viewable in SU, but the final output only needs to be accurate in the video for my needs.
Chris
-
Does help if SU can display an approximate - so you get a feel of the animation before you render.
-
I'm going to try to make stuff move in SketchUp. And move at the rate I specify. Chapter 16 has now been re-purposed to Animation. Will I get an accurate (or at least more-or-less accurate) frame rate using Animation?
What we are saying here is that Lininger's article on timers was dead wrong. Are you comfortable with that?
When I use a timer, I get smooth animation. For example, a clock hand rotates from 3 to 6. When I use a loop, the clock hand just jumps 90 degrees. SU somehow sees that invalidate() is a waste of time in the latter case? Or the timer wastes so many clocks that SU has time to redraw, or ... I'm not comfortable. Forging ahead, but not comfortable.
-
@martinrinehart said:
When I use a timer, I get smooth animation. For example, a clock hand rotates from 3 to 6. When I use a loop, the clock hand just jumps 90 degrees. SU somehow sees that invalidate() is a waste of time in the latter case? Or the timer wastes so many clocks that SU has time to redraw, or ... I'm not comfortable. Forging ahead, but not comfortable.
Not sure what it actually do, but it's clear that plain loops locks up the processing completely preventing UI to redraw. I'm guessing that timers will allow other things to process after each execution of the block, while loops keep it's control.
-
I think animation in SU, however it is achieved, is susceptible to skipping if the model is large, or vast amounts of data are being animated. Try it in a DC. DC's animate objects and you can put them on a timer. The more complex the object being animated is, the bumpier the live animation is.
But if it could be exported to a video, then it wouldn't matter so much.
Advertisement







