SU Ruby Cheat-sheet
-
I wonder how it would look in a compact little WebDialog.
-
@jim said:
I wonder how it would look in a compact little WebDialog.
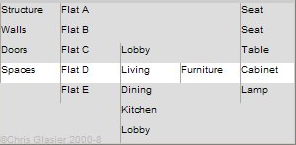
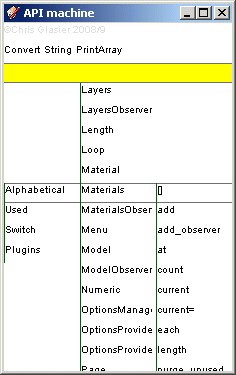
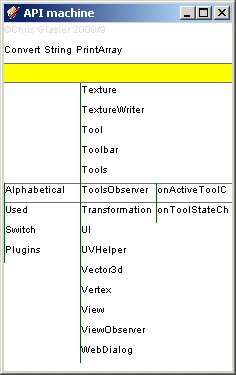
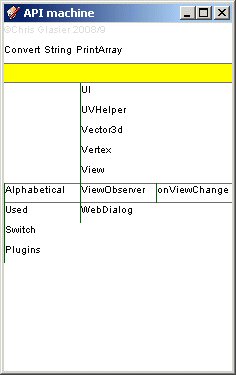
... a compact animated little WebDialog like this perhaps, where coding terminology is substituted for names of real objects and groupings:

-
Good idea to put it into a webdialog. Actually, Jim, you could add a list of objects/methods to your webconsole and make those clickable so that they automatically get inserted into the editor.
FYI: I updated the cheatsheet for the new (7.1) functions.
Cheers,
Alex -
@alexschreyer said:
... Actually, Jim, you could add a list of objects/methods to your webconsole and make those clickable so that they automatically get inserted into the editor.
I think it possible to double click on a machine name to insert into your webconsole. Perhaps we can "discuss" over the newly-found collaborative editor?
Chris
-
@alexschreyer said:
Good idea to put it into a webdialog. Actually, Jim, you could add a list of objects/methods to your webconsole and make those clickable so that they automatically get inserted into the editor.
Alex, can you share the data used for the cheat-sheet? It would save some work for sure. Chris Glasier and I would like to experiment with creating a dialog.
-
Great to hear you want to try this out. I'll post a text file with the entire list later today.
Cheers, Alex
-
Here ya go. This file is the 7.0 list, so you'll have to add the new functions.
Cheers,
Alex
-
Web dialog people please see this post.
-

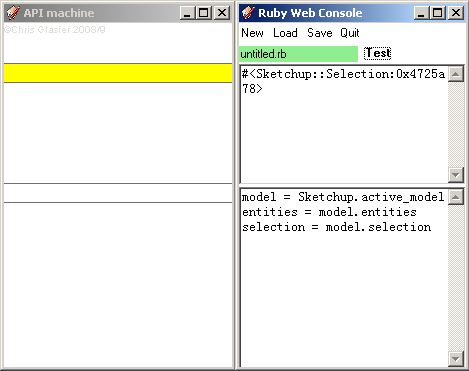
Here is a first shot at marrying the looks and basic funtionality of a screen machine with Jim's web console.
Both are separate and both can be moved and resized independently.
The console's textareas are set proportionately but the menu space is fixed. Perhaps there could be another menu item for preferences and another to open the machine. Both are cosmetic.
I think the machine will have three columns to start with:
1 - Display options - abc, frequently used, switch, console display options (parent, words, snippets, comments, complaints - the menu in the console would need to change to suit). Maybe display options could be done with tabs in the console but they will take needed space.
2 - Classes
3 - MethodsThe columns of course move so no need for scrollbars.
But all can be changed!
edit: added: http://collabedit.com/display?id=38563
-
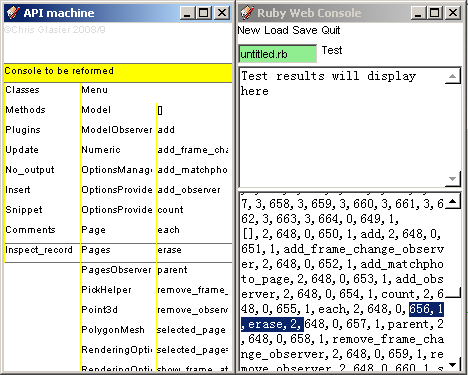
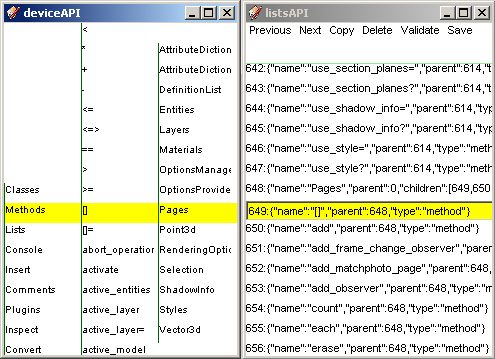
We are at the stage now the basic functionality has been completed as indicated here,

to open up the work to see how to offer the widest set of options related to the API through interaction between machine and console.
I see the next main task is to set up console display transformation from the plain text record and a system for anyone to contribute content and/or devices. Here's a brief description of the options currently in the first slider:
Classes - in centre slider - click to navigate*, show methods and register selection. Click method to navigate and register selection
Methods - in centre slider - click to navigate*, show classes and register selection. Click class to navigate and register selection
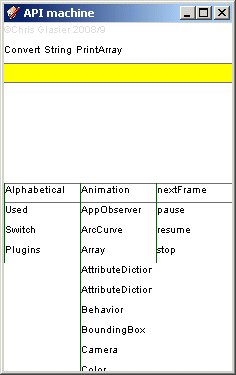
*see machine animation attached
Plugins - sorting options in centre (including myPlugins); list in right; details of selected in console; plug in plugin(?)
Update - API additions like in 7.1 - input in console; lists updated in machine
No output - use machine as associative index only. Web console can always also be a standalone application
Insert - send concatenated selection to console.
Snippet - send snippet related to selection to console. Use console to add or edit snippets.
Comments - Review, add or edit comments related to the selection
Inspect record - Sends record to console; highlights class and method entries
The Ruby Web Console was made by Jim and the API Machine by me. Jim and I worked closely to achieve the interaction so far. We would be happy to work with others to further develop the combination.
Thanks
Chris

-
Looks great!
Cheers,
Alex -
Progress pic:

-
The nsetSketchupApi plugin is in a separate topic reserved for downloading, updates and technical questions and answers. Another topic "[WebDialog]Behind nsetSketchupAPI" starts a discussion on the potential of such an approach.
But here I just want to thank Alex and Jim for prompting the development of an alternative type to Alex's cheat sheet; one that is based on animating words in a small machine-like interface rather than more familiar digital versions of paper pages.
Most of all though I must thank Jim, ungenerously described as code adviser in the files, for teaching me about json, easing and all these things, but mostly for how to turn my cavalier code into something understandable and stable.
Thanks
Chris
Advertisement







