Oops, your profile's looking a bit empty! To help us tailor your experience, please fill in key details like your SketchUp version, skill level, operating system, and more. Update and save your info on your profile page today!
⚠️ Important | Libfredo 15.6b introduces important bugfixes for Fredo's Extensions Update
[SOLVED] display errors in plugins Sketchup make 2015
-
@deaneau said:
could you send me a link?
the one from here...
http://sketchucation.com/pluginstore?pln=SketchUcationToolsjohn
-
i have solve this Problem with a Windows refresh
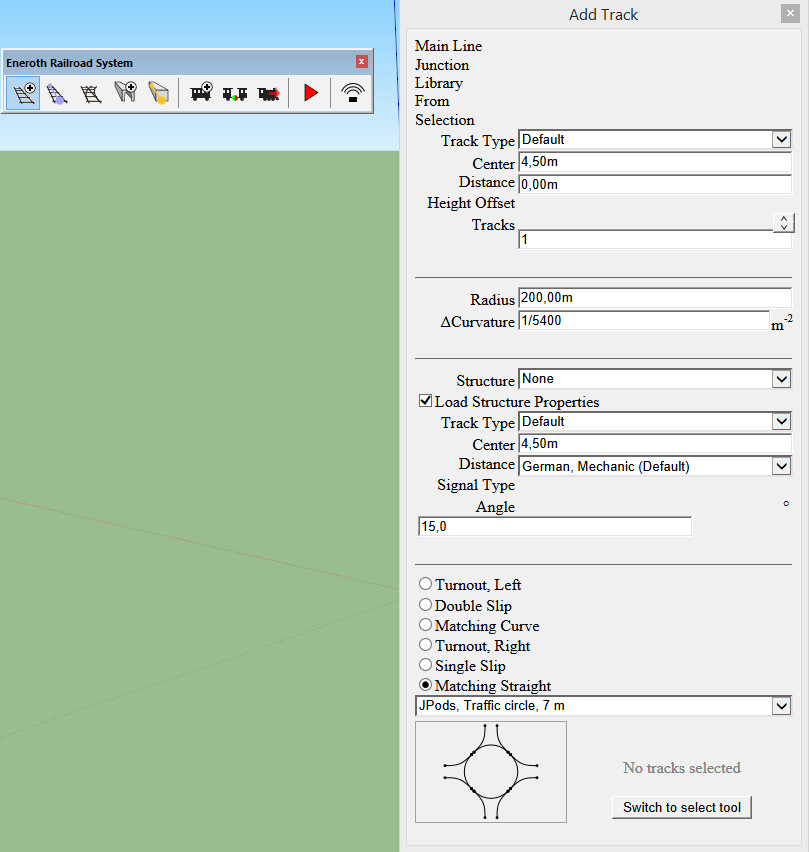
Eneroth Railroad is a good example.
the first button (track with a plus) look like without CSS

Advertisement







