Pour DareDevil! :)
-
Sinon, je continue d'explorer le Processing

Amusant de voir la palette du Leonard!
Affichage d'une ligne horizontale de pixels sous le curseur!
Histoire de voir à quoi ressemble la courbe des changements de couleurs!
Ce qui est très cool, c'est qu'il n'y a pas de prise de tête!
Et qu'on fait ça en 15 lignes! (% c'est le Modulo dans ce langage)
(% c'est le Modulo dans ce langage)
Par contre comme c'est pas hyper facile de faire du multi-fenêtrage,
et que cela fait chauffer le Processeur!
je resterais donc mono fenêtre dans mes élucubrations!
Ce qui est trop fort aussi c'est la mise à l'échelle de l'image à la volée
qui de 10581600 se retrouve en 500500 donc empâtée la Jojo!
Vous pouvez utiliser le bazar, je sème à tous vents!

PImage joko; int c=0; int my; void setup() { size(500, 500); frameRate(50); joko = loadImage("joc2.jpg"); // N'importe qu'elle Image de départ } void draw() { image(joko, 0, 0,500,500); // ici 500 pour tenir dans le forum au lieu de 9999 ;) my=mouseY; loadPixels(); //Indispensable! for (int x=0; x<1000; x++){ // La ligne horizontale sous la souris color c=pixels[x+(my*width)]; // souci ; l'index du tableau sort de ses gonds de temps en temps! stroke(c); // couleur de la ligne c=abs(c%255); // réduction arbitraire de la hauteur de ligne line(x,500,x,500-c ); } //updatePixels(); //sans utilité puisque pas de nouveau pixel! } -
Pour les étudiants, studieux, ou simplement les curieux!

C'est absolument fascinant comment en deux trois coups de cuillère à pot
ce gars simule (en 2D) tous les effets physiques!
Encore une fois on voit que la programmation objet dans ce genre de simulation
semble indispensable!
Ne pas rater sa série : the Nature of Code!
on peut sous-titrer fançais: bouton CC ouvert sur le site youtube!Ici au passage petit rappel limpide d'un radian!

Et comment transformer des bulles en glaçons tourbillonnant!
Et celle-ci le mystère du "Soh Cath Toa"!

Et bonne année encore!

Ce programme est dément!
avec Verve (free)
On peut mettre une image dans les poils du pinceau!

-
Incroyable ça!

http://code.org/ Plateforme mondiale!A base de "Scratch" , multilangues dont le français!

Pour apprendre à programmer et réaliser en direct!
Les vidéos sur Youtube sont bien traduites! (sous-titres --> boutons CC et icône Engrenage)

-
@pilou said:
Incroyable ça!

http://code.org/ Plateforme mondiale!A base de "Scratch" , multilangues dont le français!

Pour apprendre à programmer et réaliser en direct!
Les vidéos sur Youtube sont bien traduites! (sous-titres --> boutons CC et icône Engrenage)

Génial !! je vais donner ça à mon fils pour qu'il avance un peu avec Scratch. Les exercices sont basés sur des héros de dessins animés ou de jeux qu'il aime

Pour les vidéo, il y a aussi les textes seuls pour lire tranquillement. -
Et les exercices sont "Online", un peu comme un jeu d'aventure par étapes!
Super bien foutu! (ici pour le dessin "géométrique" à l'écran! )
(ici pour le dessin "géométrique" à l'écran! )Sinon j'ai feuilleté un bouquin en vrai avec mes mains! (VF)
 Excellent: mise en page, projets...
Excellent: mise en page, projets... 
(bien meilleur que celui de la Série pour les nuls sur le même sujet)
-
Processing: Histoire de se flinguer la rétine!

Bouger, stopper la souris sur l'écran avec lenteur et délicatesse! (ou pas)
Il y a des endroits très sympa !
Il me semble que dans le temps on appelait cela des papiers peints cérébraux! :rolleyes:
Sujets sensibles aux effets stroboscopiques s'abstenir!!! (Epilepsie)
PImage imago; int k=0; int c=0; int[] kolors = new int[16777216]; void setup( ) { size(500, 500); for (int b = 0; b < 256; b++) { for (int g = 0; g < 256; g++) { for (int r = 0; r < 256; r++) { kolors[k]=color(r,g,b); k=k+1; }}} background(0); imago = createImage(400, 400, RGB); tourniquet(); } void draw() { image(imago, 10, 10); tourniquet(); } void tourniquet() { imago.loadPixels(); for (int i = 0; i < imago.pixels.length; i++) { c=(c+i*(mouseX+mouseY))%16777216; imago.pixels[i] = color(kolors[c]); } imago.updatePixels(); } -
Au sujet de Processing, j'ai revu les vidéos de l'ami Jose Sanchez (il est architecte)
Cours complet! (24 vidéos) (le strict minimum - hyper efficace)Elles sont beaucoup plus directes et apurées que celles de David Shiffmann!
Autre intérêt on peut les passer en vitesse 2, elles restent compréhensives! (1.5 pour le David).
Son dada les mouvements de particules pléthoriques servant à tout!
Il en a même fait une bibliothèque Processing! (voir ses vidéos spécialisées sur le sujet: Plethora)
Ses autres vidéos sont pour adapter cela à Rhino, Unity, Maya, Zbrush...Bien propre cette interface!

Dans les bouquins feuilletés en vrai le nouveau bouquin en français S'initier à la programmation créative m'a déçu, j'attendais beaucoup plus de trucs créatifs justement!
Ne sera utile que pour ceux qui veulent un mode d'emploi papier en français, un tout petit peu plus complet du site vf de l'auteur ! Ou que pour ceux qui ne veulent pas naviguer sur le Net bien sûr!
On trouve ici quelques codes du bouquin.
Par contre dans un autre genre
Blender pour l'architecture celui-ci est luxueux en papier glacé couleurs, grand format, est vraiment bien foutu, hyper agréable à lire et fonctionnel! (enfin pour ceux qui ne sont pas rétifs à Blender pour raison génétiques - les autres pourront le lire avec plaisir même si ils ne serviront jamais du Blendy)
Fait par un archi et prosélyte de Blender of course!

-
Hello Word! Processing, un beau reportage (qui date de 2012) sur Processing.
Plein de bonnes idées, de références, d'explications et d’anecdotes que je garde sous le coude.... version soustitrée ici : https://vimeo.com/74725118
-
Ouiche, elle est excellente, je l'avais publié je sais plus où à l'époque!

-
Moi3D
Max revient de vacances et va relancer l'Elephant!
-
@pilou said:
Etant sur le blog du créateur de Fragmentorium je trouve cela au cas z'où!

@unknownuser said:
Some links to Generative Art, Math & Fractals, and other creative ways of creating computional imagery. The list is not meant to be exhaustive: rather, it is a list of my favorite links.
Une autre brute!

http://sub.blue/fractal-lab (hyper intéressant l'article! )

L'article avec les liens, je l'ai en stock depuis un moment pour explorer ce domaine. Il est loin d'être à jour, mais les pistes sont toujours bonnes

Pour SubBlue, ça faisait un moment que je n'étais pas allé faire un tour... merci pour la piqure de rappel

-
Etant sur le blog du créateur de Fragmentorium je trouve cela au cas z'où!

@unknownuser said:
Some links to Generative Art, Math & Fractals, and other creative ways of creating computional imagery. The list is not meant to be exhaustive: rather, it is a list of my favorite links.
Une autre brute, le Tom Beddard!

http://sub.blue/fractal-lab (hyper intéressant l'article! )

-
-
C'est-y pas mignon?

-
MathMod remplace K3DSurf ! (site VF)
En plus ergonomique!
Plein de vidéos à la suite!
-
Ah, c'est plus clair!
 Très bien sa chaîne à celui-ci!
Très bien sa chaîne à celui-ci! 
Il a de la chance, il sort cela un jour après!
 Très bien aussi!
Très bien aussi! 
-
Topmoumoute ce truc!
 (3ans déjà)
(3ans déjà)
Le benchMark perso, ça me parle pas!
Mais le bazar paysage c'est d'enfer!
Presser le bouton "Free Download" pour ne pas avoir les formats torrentueux!
https://unigine.com/products/benchmarks/valley/


Ps J'ai pas trouvé si on peut accélérer la vitesse de déplacement ?

-
De l'emploi des Scripts de Bemfarmer dans Moi!

Rigolo les textures à trous!

Avec les frères Ripolins!


-
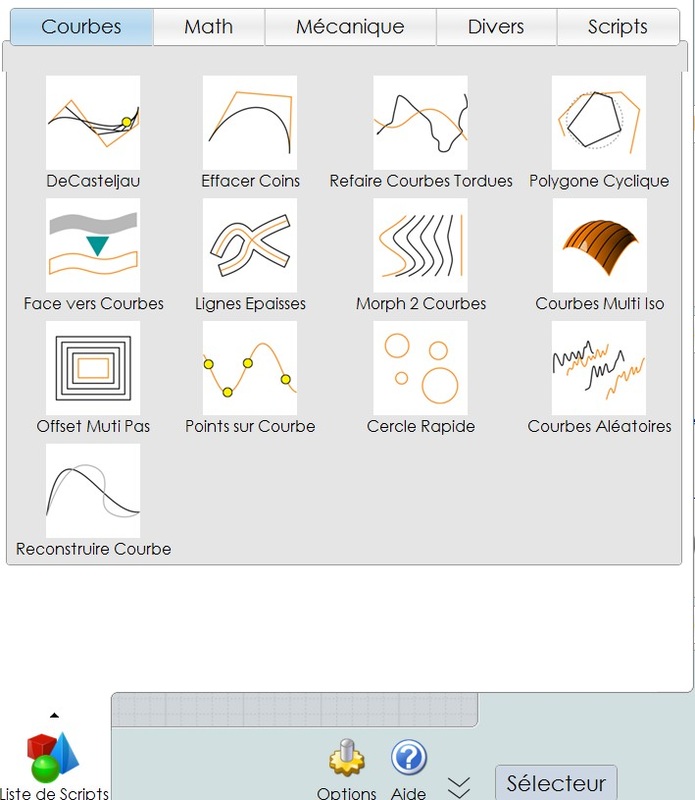
Pour Moi3D : Listes de Scripts et Fonctions en barre de tâches! (VF)


-
Advertisement









