Pour DareDevil! :)
-
En fait pas besoin de passer par Custom UI : on peut tout simplement dézipper l'archive dans le répertoire UI et l'appeler par un raccourci contenant la ligne de code!

Quand je pense que j'ai utilisé toute la boîte d'aspirine!
-
Nouveau Noeud Rotation 1.12.15 VO
(pas francisé j'attends la version finale d'Elephant)
-
Cela a été plus vite que prévu!

Système Multi-langues!
Si vous voyez des lacunes, erreurs ou autres passez-moi un petit mot!

-
pfff... trop rapide !!! je ne pourrai pas regarder ça avant la semaine prochaine (ou sinon la nuit si je ne dors pas
 )
) -
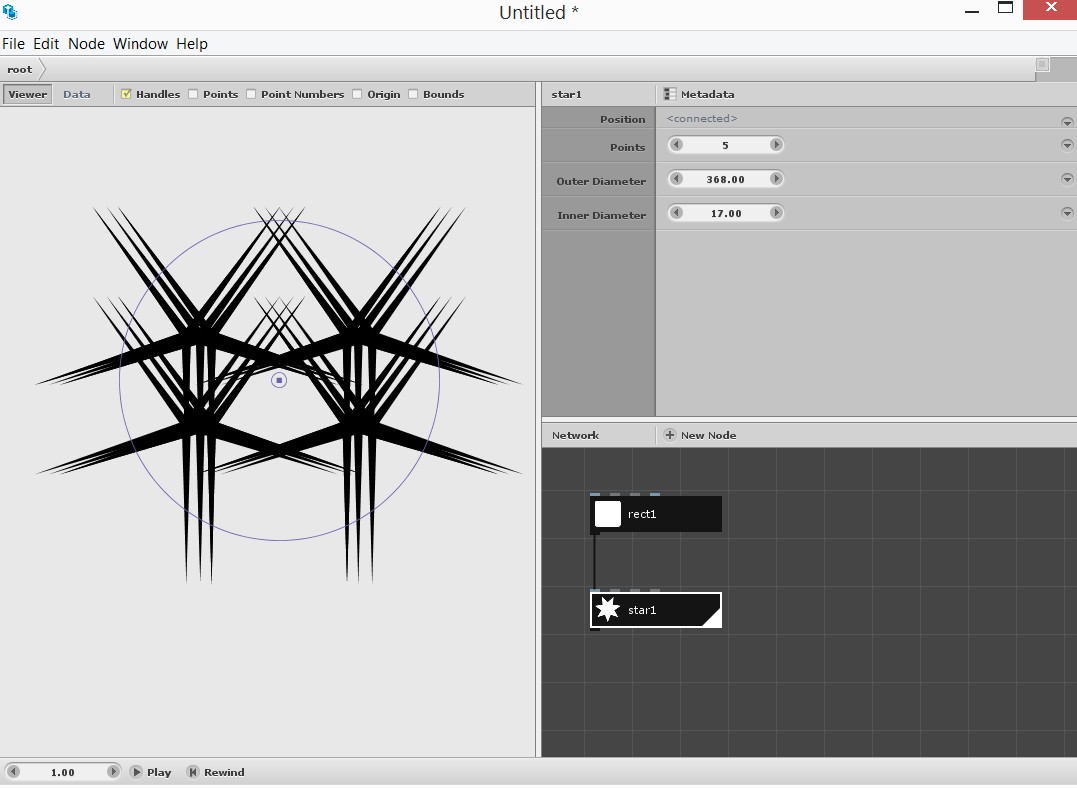
Et puisqu'on est dans les noeuds histoire de devenir complètement neuneu!

NodeBox3 (gratuit)
Ah misère, le nodal nous achèvera!
(ps on récupère cela dans Moi par le format PDF!
-
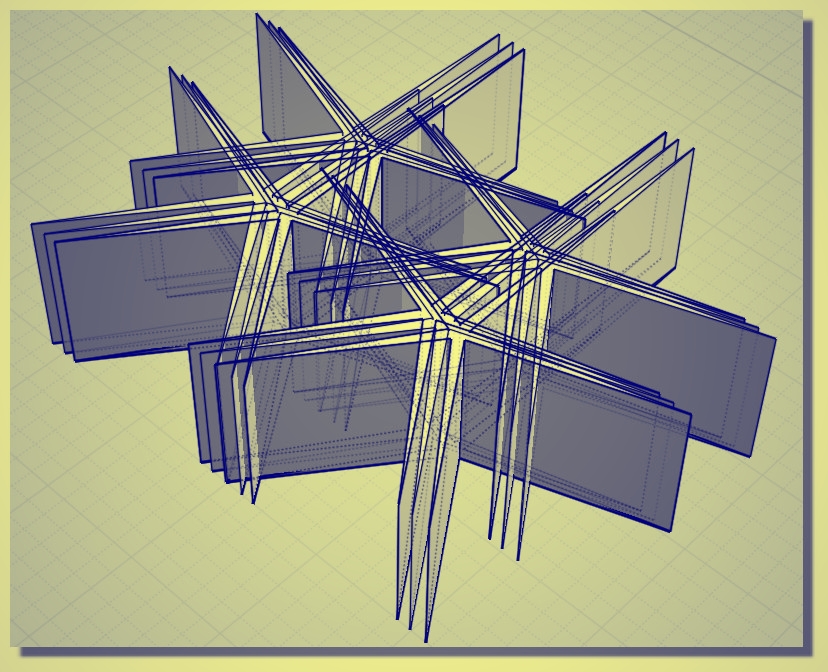
Mortel! L'enfer!

Avec juste 2 noeuds!
On bouge les curseurs et hop infinités (ou presque) de résultats!
Et on récupère le 2D en PDF dans moi par exemple que l'on extrude!


-
@pilou said:
Et puisqu'on est dans les noeuds histoire de devenir complètement neuneu!

NodeBox3 (gratuit)
Ah misère, le nodal nous achèvera!
(ps on récupère cela dans Moi par le format PDF!
C'est avec ça que je tente de mettre le pied à l'étrier du nodal avec les étudiants
 (et pour le coté programmation, j'utilise ContextFree)
(et pour le coté programmation, j'utilise ContextFree)
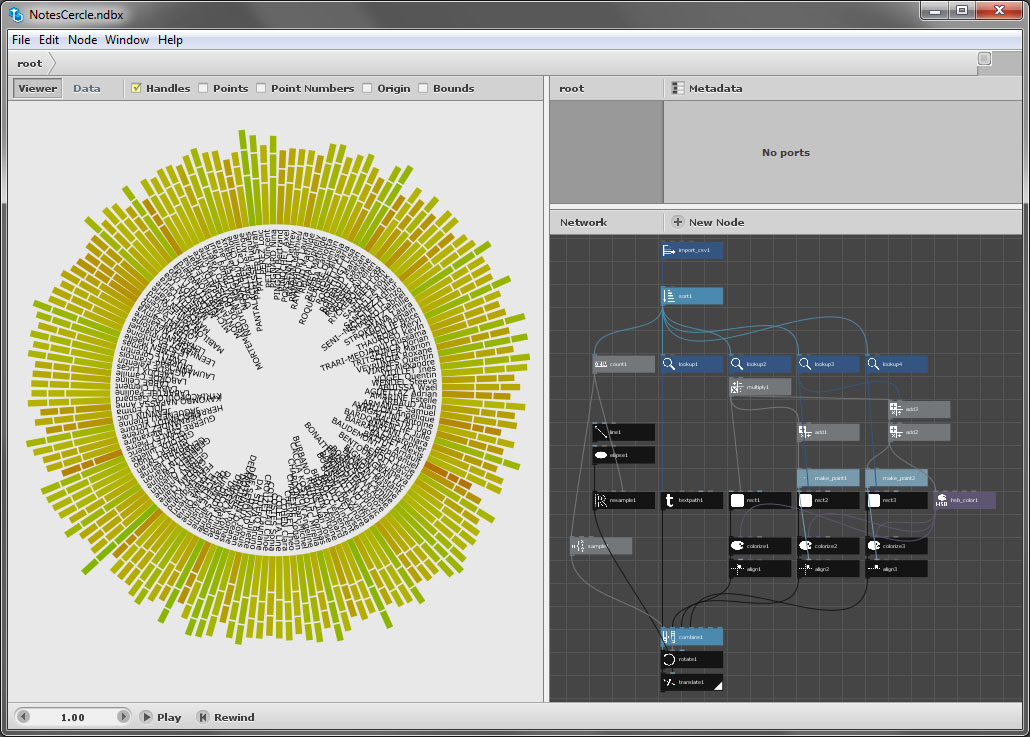
En plus, on peut lire un tableau de donnée en CSV, comme ici une visualisation circulaire des notes de mes étudiants

-
Ou comment joindre l'utile à l'agréable!

Le seul reproche de NodeBox c'est l'esthétique du dessin de ses boîtes nodales et de ses liens!
ça n'aide pas l'oeil à surmonter la tâche déjà ardue de penser l'élaboration de son circuit créateur!
Connaissais pas ContextFree ...vais y jetter un oeil!

J'ai vu : un lointain descendant du Logo! Mais pas intuitif faut se manger la doc!
Ps un bien allumé sur l'enseignement de Processing (free) et similaire, hélas en anglais!
Nombreuses vidéos, le sujet est vaste!
-
-
-
Pour les heureux possesseurs de Moi3D!

Les mystères de la fonction Loft!
Comme un âne je n'y arrivais pas car je mettais cette fonction au départ et non à la fin!

en tout cas la fonction de rechargement marche nickel chrome!

Et bigre effectivement c'est du paramétrique!
Quand même un tantinet cérébral!
Je vais voir pourquoi les titres des Noeuds ne sont pas VF!
-
Pfff... pourquoi il n'y a par 35 ou 40 heures par jour ? j'aurai peut-être le temps de tester tout ça maintenant !!!

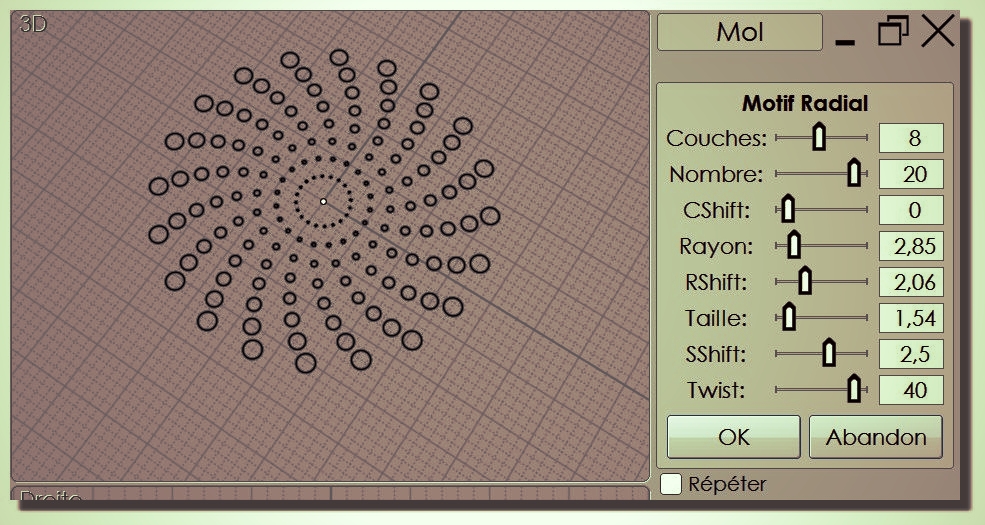
Je n'avais pas regardé le tuto du Speaker pour MoI. Il commence avec PatterNode sur MacOS. Ça a l'air vraiment bien foutu comme appli. J'aime bien les nodes avec la possibilité de récupérer chaque valeur des paramètres alors que d'habitude on n'a qu'une seule sortie. Il faut que je me trouve un petit Mac ou un hack pour faire tourner MacOS sur le PC (j'avais essayé ça avec VirtualBox il y a longtemps, et ça marchait pas mal ; il faut voir si c'est toujours possible...)

-
Au fait il faut retourner sur mon site, il y avait une petite coquille du raccourci, il manquait une apostrophe!!!

(dans la série les cordonniers sont toujours les plus mal chaussés, j'ai installé dans les règle la Custom UI, et bien bernique pour moi cela ne marche pas! Par contre j'ai bien l'Elephant!!! Allez comprendre !
Sinon tu te donnes du mal pour rien, on doit pouvoir faire la même chose avec NodeBox 3!

Et puis Max vient de t'en faire un Plugin!!!


Au sujet des titres des boîtes qui étaient en anglais (pour la fonction Loft)
cela ne va pas être facile, car les titres sont enregistrés dans la langue d'utilisation!
D'après Max ce n'est pas un bug, il va sûrement falloir faire avec!De toute façon comme on peut renommer ces boîtes, si le créateur les avaient changées de leurs noms par défaut
effectivement aucune chance qu'elles soient traduites au moment de la sauvegarde!
Mais bon pour celles par défaut...La perfection n'est pas de ce monde!
sinon
-
-
Bonjour,
Une petite question pour l'ami Pilou. Saurais tu me dire dans quel langage est programmé moi ainsi que ses extensions ? Et quelles librairies graphiques, OpenGl, DirectX, autre ?
En fait je trouve les rendus de l'interface plutôt propres, et les fonctions puissantes. A côté de ça, j'ai le sentiment que l'évolution progresse à vitesse grand V, d'où mes interrogations...
Merci d'avance pour tout éclairage

Remkio
-
@Remkio
Je ne suis pas très "hard"! Plutôt "soft"!
Plutôt "soft"! 
Mais je pense que c'est à base de Javascript (voici la doc JS spécifique Moi3D )
L'interface c'est du HTML compatible
Sa customisation by Chipp Walters
Les bibliothèques Open Nurbs (un peu faibles sur les congés complexes c'est pour cela qu'on repasse pour l'instant en douce les objets dans Onshape (free) ou 123D Design (free) aller-retour STEP ou SAT)
Le nouveau bidule nodal Elephant by Max Smirnov ça vient de l'adaptation de LiteGraph (free)
Pour ce qui est du graphique pur et du reste je repasse ta question au Michael !
A suivre... -
@Remkio
La suite donc! Cool d'avoir le lien direct d'avec le concepteur!
@unknownuser said:
Hi Pilou, MoI is coded in C++ for its core engine stuff, and Javascript for scripting and control flow.
It uses Direct3D for graphics display and WebKit for UI , and uses the Solids++ geometry kernel.
Michael
Faut-il que je traduise ?

-
Merci Pilou pour ces très intéressantes explications...je pensais que le HTML nécessitait une interpréteur, en l'occurence un navigateur internet, et que donc cela ne pouvait pas constituer une interface en soi. Erreur semble t'il !!
Donc en gros c'est C++ pour les bibliothèques mathématiques et du javascript pour les plugins.Du Direct3D mais pas uniquement puisqu'il y a une version mac et que Direct 3D est propre à windows...
Le modèle est donc assez proche de ce que l'on peut retrouver sur FreeCAD avec C++ / OpenCascade /Qt et Python pour les scripts...
Bref, moi qui m'interrogeais s'il est préférable de se lancer dans python plutôt que java pour ce genre de développement, je n'ai pas encore pu tirer de conclusion définitive... Mais cela reste passionnant de jeter un oeil à l'envers du décor...
Mais cela reste passionnant de jeter un oeil à l'envers du décor...
Merci encore
Remkio -
Pour la version Mac je demande au chef! Je crois qu'il y a une astuce!

-
L'astuce!

@unknownuser said:
Pilou : the current Mac version uses a library called “Wine” which provides a translation layer that converts MoI’s Direct3D calls into OpenGL calls.
MichaelMoi ça ne me parle pas, j'ai pas de MAC, mais bon...

A remarquer l'extrême rapidité de la réactivité de Michael!
Je connais peu de codeur ayant cela! Merci à lui!
Advertisement







