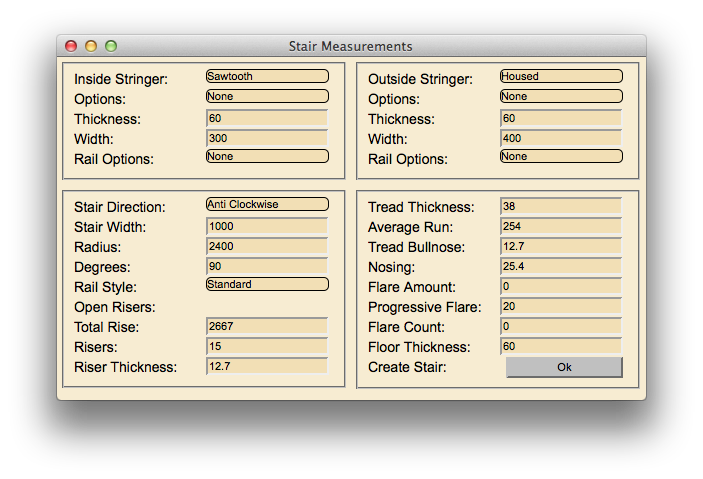
Web dialog on a Mac
-
Yes - that is what I meant.
Pre-setting the size would help on Windows for the first time it is run. But after that the window uses the last known size and position that the user set it to.
Does it work differently on the MAC?
-
same, it just seems more polished if it comes in at the correct size...
john -
I hear you. If you change the first line of the function to this does it work correctly?
dlg = UI::WebDialog.new( "Stair Measurements", false, "StairMaker_Web_Dialog", 570, 452, 0, 0, true );
-
I think I used 628 × 500, SU include the Title-bar in it's size on most mac's...
I'll check later
john
-
One difference that I see is with margin.
margin: 2px works on Windows = but it appears that the margin is larger in Safari.Perhaps the margin is simply ignored with Safari.
The other difference that I see is the check box. I set width to 120px, the same for everything. It centers in Windows and left justifies with Safari.
Is this the same for all MAC's ???
-
I added this line immediately after <head> and also tried it immediately after <html>
I tried it set to "yes" and set to "no with Windows and did not see any difference.There is a <style> section prior to <head>
When I put the line immediately after <style type="text/css"> then the background color for the body failed to apply regardless if I set content to "yes" or to "no"So I'm not sure exactly what this metatag is suppose to do. I'm not sure where the tag should go ( although I did read a microsoft page where they placed it immediately after <head>
Also - what will it do with Safari? Did you suggest it because the margins are different with safari?
-
You could do some css reset to "try" to remove some browser specific styling..
Has it's pros and cons. Testing needed.. -
Meta goes in here above Title
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="Content-Style-Type" content="text/css"> <title></title> <style> *, body { -webkit-appearance;none; } </style> </head> <body> <div> </div> </body> </html>and if you add that line -webkit-appearance:none;in your styles you get this....

-
@garry k said:
So I'm not sure exactly what this metatag is suppose to do. I'm not sure where the tag should go ( although I did read a microsoft page where they placed it immediately after <head>
WITHIN the HEAD section, BEFORE any SCRIPT or STYLE sections (tags).
I am sorry that webpage shows the tag incorrectly.
It should be:
<meta http-equiv="MSThemeCompatible" content="Yes">It will be ignored under Safari.
On Windows it will make the web browser control use native MS Common Control styling (just like the users dialog boxes. Buttons with hover effect, styled checkboxes etc.) -
Activate Windows native control styling...
How to:
<meta http-equiv="MSThemeCompatible" content="Yes">
EDIT: changed
name=tohttp-equiv= -
Thanks - I will see if someone will help test this on a Mac once I get closer to releasing the StairMaker plugin.
-
A bit late to the party, but if you just need simple controls and theming then you can try out SKUI: https://github.com/thomthom/SKUI/wiki/Quick-Overview
Takes care of all the WebDialog stuff and exposes only a Ruby object model to the GUI elements.
-
Interesting idea - but what I need goes a bit above this. I want to add into the web dialog a jquery call using JSON to query a MySql database on my website. I will use PHP for the server portion.
In any event - good knowledge of CSS, HTML and JS is good to have.
-
Well, call me frustrated.
The simple test application worked with the Mac. But the complete Stair Maker plugin does not work with the Mac.
I've added instance variables for the web dialog.
I've stored the text that Ruby passes over to the Web Dialog as an instance variable and built prior to calling the web dialog.I must be missing something. The overall strategy now is:
if ( document.addEventListener )
document.addEventListener( "DOMContentLoaded", ready, false );
else if ( document.attachEvent )
document.attachEvent( "onreadystatechange", check_ready );When the DOM is loaded it makes a call back to ruby with text == 'loaded'.
ruby then passes the string over to the web dialog for processing.
When the user clicks the button the web dialog traverses the DOM and peels out all of the text for input controls and builds up a single string. Then makes a call back to ruby and closes the dialog.One question I have is can Safari handle making a call to execute script from within the ruby call back. Or do I need to consider turning this into a state machine?
-
@garry k said:
Well, call me frustrated.
One question I have is can Safari handle making a call to execute script from within the ruby call back. Or do I need to consider turning this into a state machine?
Yes, WebKit can handle making an execute_script call from within a Ruby skp: callback. But you have to be careful what the script does. On the Mac, Ruby will wait synchronously for javascript to return, but javascript will not wait for Ruby, so you have to be careful. Sometimes a state machine or similar is the only solution.
A picky point we Mac'ers need always to reinforce: WebDialog uses the WebKit library, not Safari.
-
Garry - Where do I get the updated version? I can't find a download link...
Andy
-
It is on the stair maker thread
http://sketchucation.com/forums/viewtopic.php?f=183%26amp;t=54157%26amp;p=510178#p510178
-
Steve,
In ruby the last statement in the callback is
dialog.execute_script( script )In the web side there is a parsing routine plus the populate_drop_down function
function from_ruby( data ) { var element; var pair; var pairs = data.split( '&' ); var count = pairs.length; for ( var i = 0; i < count; i++ ) { pair = pairs[i].split( '=' ); element = document.getElementById( pair[0] ) if ( element.type == "select-one" ) { if ( pair[1].indexOf('|') == -1 ) element.selectedIndex = pair[1]; else populate_drop_down( element, pair[1] ); } else if ( element.type == "text" ) element.value = pair[1]; else if ( element.type == "checkbox" ) element.checked = pair[1] == '1'; } }It almost seems like the DOM isn't really ready to receive updates.
-
<head> <script type="text/javascript"> var xmlHttp = null; if ( document.addEventListener ) document.addEventListener( "DOMContentLoaded", ready, false ); else if ( document.attachEvent ) document.attachEvent( "onreadystatechange", check_ready ); function from_ruby( data ) { xmlHttp = new XMLHttpRequest(); xmlHttp.open( "POST", "http://cabmaker32.com//stairmaker_service.php", true ); xmlHttp.onreadystatechange = handleRequestStateChange; xmlHttp.send( data ); } function ruby_call( text ) { window.location.href = 'skp;ruby_callback@' + text; } function handleRequestStateChange() { if ( xmlHttp.readyState == 4 ) { if ( xmlHttp.status == 200 ) ruby_call( xmlHttp.responseText ); else ruby_call( 'error' ); } } function check_ready() { if ( document.readyState === "complete" ) ready() } function ready() { ruby_call( "loaded" ); } </script> </head>this is all I can grab before I get the service denied message....
-

@garry k said:Steve,
In ruby the last statement in the callback is
dialog.execute_script( script )In the web side there is a parsing routine plus the populate_drop_down function
> function from_ruby( data ) > { > var element; > var pair; > var pairs = data.split( '&' ); > var count = pairs.length; > > for ( var i = 0; i < count; i++ ) > { > pair = pairs[i].split( '=' ); > > element = document.getElementById( pair[0] ) > > if ( element.type == "select-one" ) > { > if ( pair[1].indexOf('|') == -1 ) > element.selectedIndex = pair[1]; > else > populate_drop_down( element, pair[1] ); > } > else if ( element.type == "text" ) > element.value = pair[1]; > else if ( element.type == "checkbox" ) > element.checked = pair[1] == '1'; > } > } >It almost seems like the DOM isn't really ready to receive updates.
I downloaded the rbz from the curved stairs topic hoping I could help, but all I get is this error dialog...
Advertisement







