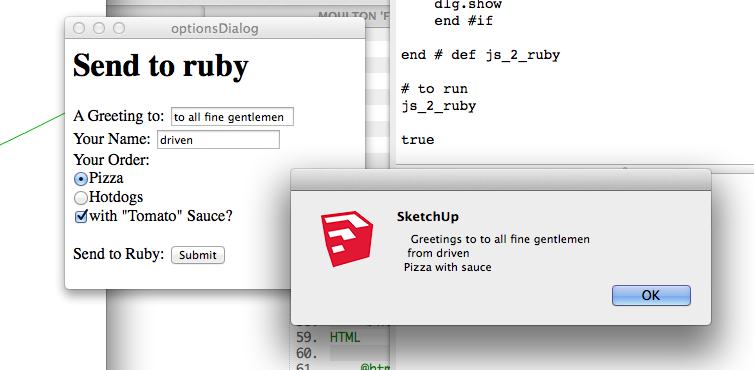
Web dialog on a Mac
-
Hi Paul,
I'll give it a run later...
I've been trying to tidy up my own version to see if it would be of any use, but you beat me to it...I'll post it anyway, for your perusal, and maybe see if it works on a PC [I don't have one]
I wanted to use only ruby and the least 'vanila' js to do all the sorting. To achieve this I use a common id(+digit) for each element, then a ruby range loop collects them...
Let me know if it seems sensible?
john

it's a one pager for convenience of testing...def js_2_ruby dlg = UI;;WebDialog.new("optionsDialog", false, "tlDlg", 300, 250, 150, 150, false) # the html for structure needs values and names in specific groups for the js to work for radio buttons and or checkboxes. html =<<HTML <html> <title>Web Form in SU</title> <head> <script> function js2ruby() { window.location='skp;js2ruby'; } function radio(chk) { try { exists = document.getElementById(chk.name); exists.id = exists.value;} catch(err){} finally { if (chk.checked === true) chk.id = chk.name;} } function validate(chk) { if (chk.checked === true) chk.value = chk.name; else chk.value = chk.title; } </script> <style></style> </head> <body> <h1>Send to ruby</h1> <form name="f1" id="f1"> A Greeting to; <input type="text" name="greet" id="add2array1" placeholder=" to all fine gentlemen "><br/> Your Name; <input type="text " name="name " id='add2array2';" placeholder="John"> <br /> Your Order; <br /> <input type="radio" name="add2array3" id="Pizza" value="Pizza" onclick='return radio(Pizza);'>Pizza <br /> <input type="radio" name="add2array3" id="Hotdogs" value="Hotdogs" onclick='return radio(Hotdogs);'>Hotdogs <br/> <input type="checkbox" name="with sauce" id="add2array4" title="without sauce" value="" onClick='return validate(add2array4);'>with "Tomato" Sauce? <br /> <br /> Send to Ruby; <input type="button" value="Submit" onClick="js2ruby();"> </form> </body> </html>[attachment=0]2013-12-27 03.35.26 pm.png[/attachment] HTML @html = html # the gist; make an array @tl = [] # get 'user replys' from the webdialog, dlg.add_action_callback("js2ruby") {|d,_| # need to hard code number range to match html... (1..4).each{ |i| tl = d.get_element_value("add2array#{i}") # then add a placeholder for missing values, I like to be obvious... tl = "missing value" if not tl.length > 0 # then push the full range into the array... @tl << tl } # if only used once per session, you could use @tl[0..3], but just incase, user make a change... UI.messagebox(" Greetings to #{@tl[-4]}\n from #{@tl[-3]}\n #{@tl[-2]} #{@tl[-1]}") } # then set_html or file/url if separate... dlg.set_html html if( (RUBY_PLATFORM =~ /darwin/i) ) dlg.show_modal else dlg.show end #if end # def js_2_ruby # to run js_2_ruby -
The reference to the dialog object needs to be an instance var @dlg, or else Ruby's garbage collection will sweep up the local var inside the method when it returns.
Ie.. the dialog will close by itself, and be destroyed. (or you can return the dialog object at the end of the method, and let the caller have the responsibility to hold the object reference.)
-
hi dan
it's a quick[well not so quick] lash-up of a few concepts I've had on the back-burner for far to long...
so there is room for improvements in the coding, so fire away...
I could never see the need for the hidden field to hold the js values, when ruby could collect them directly for itself?
I'm just adding to it to bounce back some interactive ruby, i.e. Sketchup as server, which has also been on the bb...
I guess that's what xmas is for...
BIG ?? does it run on Windows...
john
-
Without even trying I can tell you we will see the dialog for a second and then POOF it will be gone.
But if you
return dlgas the last line of the method,...and then call it using a reference assignment like:
my_dialog = js2ruby()
it WILL work because Ruby will hold a reference to the dialog object. -
so why does it always work on a mac...
never had one vanish?
I can even add a bunch of GC.start 's and it's stay's... just tried it...
just curious...
john
-
Specifically I do not know.
Generally the OSX GUI is different from the MS Windows GUI.
-
I have also been experimenting with web dialogs. This works with Windows 7 and sketchup 7,8 and 2013.
Hopefully someone with a MAC can try this and see if it works in Safari.
I have Chrome, IE11 and Firefox installed. The code works with these Browsers but only if I rem out the line that references sk
This file adds a menu Item under Plugins called "Web Dialog Test"
-

but you do need a version of# then set_html or file/url if separate... @dlg.set_html html if( (RUBY_PLATFORM =~ /darwin/i) ) @dlg.show_modal else @dlg.show end #ifjohn
-
Thanks
I can easily add that.
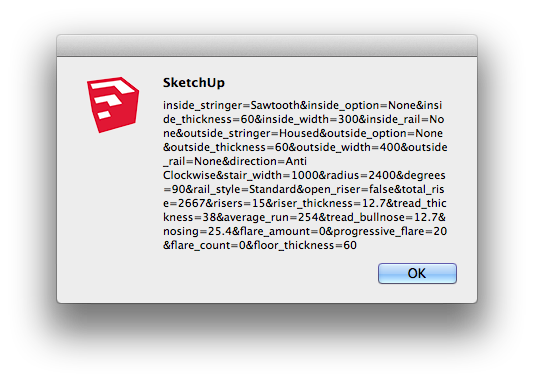
When you clicked "Ok" button did you get a list of Control Id's and values?
-

pre-setting the size [webDialog] is better as well.
john
-
Yes - that is what I meant.
Pre-setting the size would help on Windows for the first time it is run. But after that the window uses the last known size and position that the user set it to.
Does it work differently on the MAC?
-
same, it just seems more polished if it comes in at the correct size...
john -
I hear you. If you change the first line of the function to this does it work correctly?
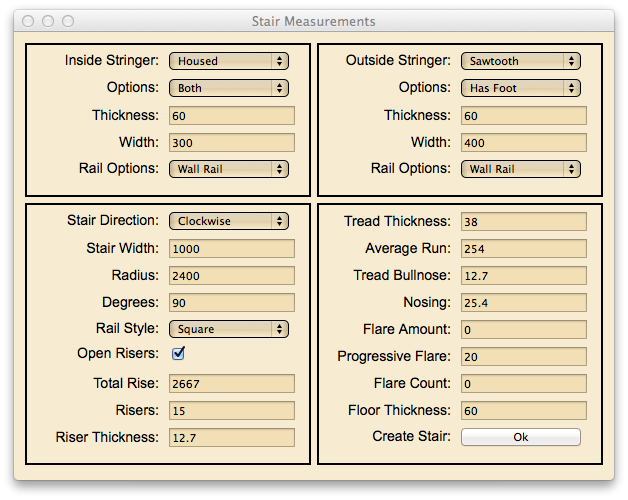
dlg = UI::WebDialog.new( "Stair Measurements", false, "StairMaker_Web_Dialog", 570, 452, 0, 0, true );
-
I think I used 628 × 500, SU include the Title-bar in it's size on most mac's...
I'll check later
john
-
One difference that I see is with margin.
margin: 2px works on Windows = but it appears that the margin is larger in Safari.Perhaps the margin is simply ignored with Safari.
The other difference that I see is the check box. I set width to 120px, the same for everything. It centers in Windows and left justifies with Safari.
Is this the same for all MAC's ???
-
I added this line immediately after <head> and also tried it immediately after <html>
I tried it set to "yes" and set to "no with Windows and did not see any difference.There is a <style> section prior to <head>
When I put the line immediately after <style type="text/css"> then the background color for the body failed to apply regardless if I set content to "yes" or to "no"So I'm not sure exactly what this metatag is suppose to do. I'm not sure where the tag should go ( although I did read a microsoft page where they placed it immediately after <head>
Also - what will it do with Safari? Did you suggest it because the margins are different with safari?
-
You could do some css reset to "try" to remove some browser specific styling..
Has it's pros and cons. Testing needed.. -
Meta goes in here above Title
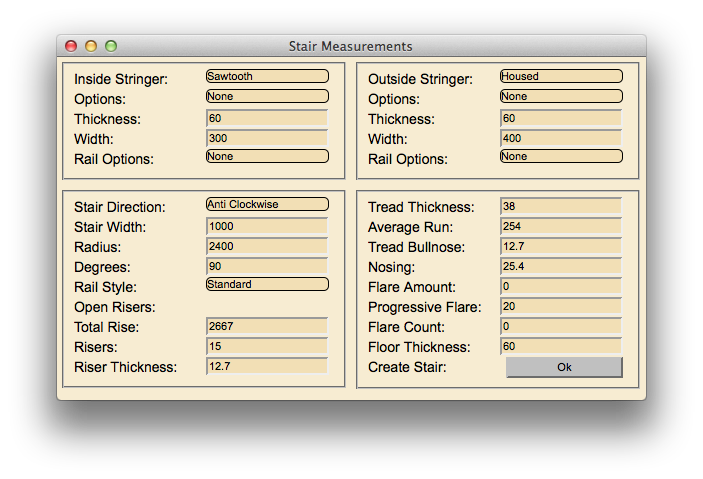
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="Content-Style-Type" content="text/css"> <title></title> <style> *, body { -webkit-appearance;none; } </style> </head> <body> <div> </div> </body> </html>and if you add that line -webkit-appearance:none;in your styles you get this....

-
@garry k said:
So I'm not sure exactly what this metatag is suppose to do. I'm not sure where the tag should go ( although I did read a microsoft page where they placed it immediately after <head>
WITHIN the HEAD section, BEFORE any SCRIPT or STYLE sections (tags).
I am sorry that webpage shows the tag incorrectly.
It should be:
<meta http-equiv="MSThemeCompatible" content="Yes">It will be ignored under Safari.
On Windows it will make the web browser control use native MS Common Control styling (just like the users dialog boxes. Buttons with hover effect, styled checkboxes etc.) -
Activate Windows native control styling...
How to:
<meta http-equiv="MSThemeCompatible" content="Yes">
EDIT: changed
name=tohttp-equiv=
Advertisement







