[Code] Material.names to Webdialog.
-
@thomthom said:
I'd sort it in the WebDialog - as per my example - because SketchUp Ruby only knows ASCII while the WebDialog can handle UTF-8.
Good Point!! .. I agree.

-
@jolran said:
So the strategy right now is to nest a hash=>json object with list of material, layers, components and default values for inputboxes.
That is the easy part, just build a Ruby
Hash:data = Hash[ "materials", [], "layers", [], "components", [], "defaults", [] ](Above, I use the
Hashclass constructor method[], which is an even number of comma separated params of form[ key, val, key, val, ... ].)Then load the arrays like:
Sketchup.active_model.materials.each {|matl| data["materials"] << matl.name }You can sort the arrays before you convert the data hash to JSON:
data["materials"].sort!
Whoops... don't do, see next post!
-
@jolran said:
Thomthom, so the code is basically just repeating until it doesent find a hash?
It's a re-cursing method. Every Hash object should be converted into a JS friendly JSON string. Allowing you to nest Hash objects.
-
Yeah, ok. I did not manage to make it work with nested hashes.
Got some backslashes "/" and wierd results.
Your method most likely works, but I might have scre#¤ewd things up making the nested hashes in ruby. Also got somewhat lost in the code during the process.So I took one step back to get some control over the situation and decided not to use nested JSON. In spite of yours and Dans efforts
 Sorry.
Sorry.Instead I make 4 separate JSONlists using your 1st converter.
Send them in the execute_script function(). Rewrote some JS so I could reuse your loops.
It might be safer doing it that way anyway?
Don't have to eval or parse the JSON, just use the sort_by_value(json) function you provided, Thomthom.It works, but might need some optimizing.
Can post some code later..Happy new year BTW!
-
I'll look at the re-cursing later.
Though, I think I've solved it in TT_Lib2 - the JSON ruby class I wrote.
json.rbIt relies on javascript.rb
But you should be able to just take those two files and not have to reply on anything else.
In reality the JSON class is just an ordered Hash. (You can iterate the items in the same order you inserted them.) It's the
to_sthat does the work of converting to a JavaScript compatible string with the help of theTT::Javascriptmodule.The
TT::Javascript.to_jsincludes some extra stuff that converts Geom::Point3d and Geom::Vector3d into Javascript object. (Point3d and Vector3d classes needs to be defined on the JS side.) For your purposes that can be removed. -
Thanks, you are most kind.
I will have another look at your libraries.
Although I got it working now with a different solution, it would be good to know what went wrong before. -
@jolran said:
it would be good to know what went wrong before.
Yea, that's why I mentioned it. I can rarely leave something without having worked out why it failed.
-
Moving on a little. Will get back to that JSON thing later..
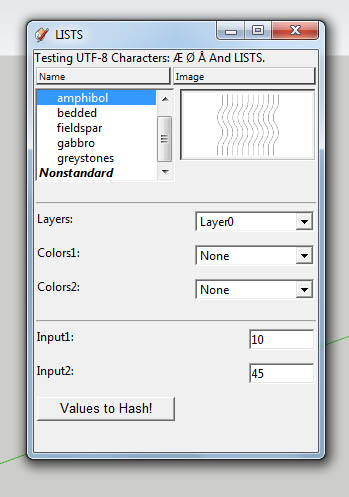
Have added a few things to the dialog, like a componentlist from folder.
I'm also using parts from Dan's save thumbnail code.
http://sketchucation.com/forums/viewtopic.php?t=24876However I'm puzzled by the poor quality from thumbs. Or rather what to do about it.
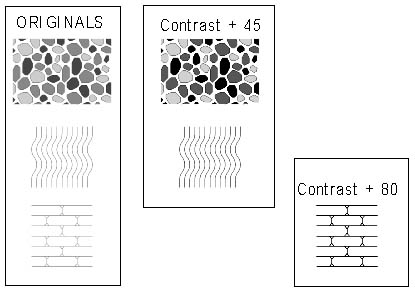
Aliasing is terrible, but during tests in PS I think increase in contrast would benefit the most.
However there's no easy way to do that on the JS/html/CSS side?
I'm thinking CSS3 filters but theres no support yet.
Theres a "pixtatic" js library but that don't support IE7-8 either
Havent found any Jquery plugins either, but still looking..Any other solutions?

-
Isn't that just because the model in your screenshot are mainly thin edges?
What does other models look like?And is that thumbnail in 100% scale?
-
@unknownuser said:
Isn't that just because the model in your screenshot are mainly thin edges?
Yes, thats true. That the components that has faces and materials come out better.
Increasing the contrast on those thumbs too much make things worse. So I have found an acceptable between value around + 45 contrast, that all thumbs can benifit from.
How to apply it is a different story
I can live with the bad aliasing...
One can affect some color when saving the component, playing with styles. But havent found any settings that gives me what I want.
At it only seems to affect face.materials.@unknownuser said:
And is that thumbnail in 100% scale?
Thumbs are 100% scale. They look the same in Photoshop.
From PS: 80% increase in contrast look really good on edges.

Advertisement







