[Code] Material.names to Webdialog.
-
OK! a lot of new stuff to digest. This forum is great.
It seems like I do a lot of things in almost the right way, or the wrong way.

I wasent sure in wich direction there was a message size limit. So to defend against that I interpreted from some topic that you could insert arrays or such in hidden inputfields.
Sending layers, materials and component names it can easily become over 2000 characters. But in reality I won't reach that large amounts like during some tests here from Thomthom.Dan.
JSON.parse( string ) sound like a better solution then. As long as I accept the user has IE8 +. For Mac that will not be an issue?
I believe that the user is probably working with SU on his or her major workstation which should be up do date.
Still have to figure out how to nest JSON or rather "hashes ready" for JSON in ruby first. Maybe use the method Thomthom already provided if it will work for that purpose.
There is bunch of info regarding " require 'json' ". But that module is not avilable in Sketchup I suppose..Regarding "code cleanup after script" I saw that thread, and put Thomthoms JQ body-detach script in the "$doc.ready" function. Don't know if theres the right place to put it, but I sure did

Maybe it should be done in a callback
So just to make clear, I can forget about hidden inputfields and just send the data from SU exect.script to a global array in JS then? Like Thomthoms in this topic provided" materials.rb" do.
JD Hill. Thanks.
Sounds a bit like the issue I had before, I was also conserned about the end user going heywild on the keybord with names and such.
I suppose you havent had a look at Thomthoms script? Or maybe you are already doing something similar.
Well anyway, it's cleverly using 1 string stored as .text for display in webdialog and keeping the original SUmaterial.name stored as value. So one send the value to SU from JS.
In case of materials in SU, display.name is used, but I dont think there is nothing stopping you from doing some escaping on that string either, cause it wont affect the value. If one can put anything one like as value or not I havent got a clue.. -
@jolran said:
Regarding "code cleanup after script" I saw that thread, and put Thomthoms JQ body-detach script in the "$doc.ready" function. Don't know if theres the right place to put it, but I sure did

Maybe it should be done in a callback
What I did to simplify communication was to set up wrappers. I wrote a method that would allow me to send the function name and then a set of arbitrary arguments which would be automatically formatted into a string for execute_script.
http://www.thomthom.net/software/sketchup/tt_lib2/doc/TT/GUI/Window.html#call_script-instance_method
I can callwebdialog.call_script( 'foobar', 'Hello', 5, [1,2,3] );
That takes care of formatting and escaping the string.
I even extended it a bit further so I'm actually calling a JS proxy function that calls the desired function and returns the return value back to Ruby. So I can do stuff like this:JavaScript
<span class="syntaxdefault"><br /></span><span class="syntaxkeyword">function </span><span class="syntaxdefault">multiply</span><span class="syntaxkeyword">( </span><span class="syntaxdefault">a</span><span class="syntaxkeyword">, </span><span class="syntaxdefault">b </span><span class="syntaxkeyword">)<br />{<br /> return </span><span class="syntaxdefault">a </span><span class="syntaxkeyword">* </span><span class="syntaxdefault">b</span><span class="syntaxkeyword">;<br />}<br /> </span><span class="syntaxdefault"></span>Ruby
<span class="syntaxdefault"><br />result </span><span class="syntaxkeyword">= </span><span class="syntaxdefault">webdialog</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">call_script</span><span class="syntaxkeyword">( </span><span class="syntaxstring">'multiply'</span><span class="syntaxkeyword">, </span><span class="syntaxdefault">3</span><span class="syntaxkeyword">, </span><span class="syntaxdefault">5 </span><span class="syntaxkeyword">)<br /></span><span class="syntaxdefault">puts result<br /></span><span class="syntaxcomment"># => 15<br /> </span><span class="syntaxdefault"></span>@jolran said:
So just to make clear, I can forget about hidden inputfields and just send the data from SU exect.script to a global array in JS then? Like Thomthoms in this topic provided" materials.rb" do.
The proxy JS function I mentioned in the previous example also cleans up the SCRIPT elements. I automated all the common things you do into wrapper functions and made it a convention to call JS functions from Ruby.
-
Thomthom, thanks.
I have been poking around in TTlib. But sometimes the picture is so big I can't see the details

Also I totally forgot to check out your thomthom.net docs. Bunch of info there.
With your explanations here I might understand the code better.
Will give it a try. -
@jolran said:
I have been poking around in TTlib. But sometimes the picture is so big I can't see the details

Also I totally forgot to check out your thomthom.net docs. Bunch of info there.
With your explanations here I might understand the code better.
Will give it a try.Yea, the library is quite big. And I haven't commented it well enough. True that. But hopefully you can make use of the concept.
My library is built around populating the webdialog with Ruby classes - letting me develop UIs using just Ruby. But along with that blog entry I might see if I can decouple my bridge framework.
-
@unknownuser said:
My library is built around populating the webdialog with Ruby classes - letting me develop UIs using just Ruby.
I see, must be convenient doing like that in the long run.
For me just now I only need to send in some lists and values to my dialog and hit an OK buttons and start Ruby.So the strategy right now is to nest a hash=>json object with list of material, layers, components and default values for inputboxes. And send through a function like you do in materials.rb.
@unknownuser said:
But along with that blog entry I might see if I can decouple my bridge framework.
Do you mean a bridge light? Sounds interrseting.
It seems there is no easy way to get around that webdialogs have to be complicated. Looks like there are many things that can go wrong. And the step from SU's inputbox is quite large.http://sketchucation.com/forums/viewtopic.php?f=180&t=35969#p316774
This topic covers alot about JSON in Sketchup, BTW. Might mention it if someone enters here looking for info bout the subject. -
Untested, but should let you nest Hash objects.
<span class="syntaxdefault"><br /> </span><span class="syntaxcomment"># Very simplified method just for this example's purpose.<br /> </span><span class="syntaxdefault">def self</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">hash_to_json</span><span class="syntaxkeyword">( </span><span class="syntaxdefault">hash</span><span class="syntaxkeyword">, </span><span class="syntaxdefault">pretty_print </span><span class="syntaxkeyword">= </span><span class="syntaxdefault">false </span><span class="syntaxkeyword">)<br /> if </span><span class="syntaxdefault">pretty_print<br /> nl </span><span class="syntaxkeyword">= </span><span class="syntaxstring">"\n"<br /> </span><span class="syntaxdefault">tab </span><span class="syntaxkeyword">= </span><span class="syntaxstring">" "<br /> </span><span class="syntaxkeyword">else<br /> </span><span class="syntaxdefault">nl </span><span class="syntaxkeyword">= </span><span class="syntaxstring">""<br /> </span><span class="syntaxdefault">tab </span><span class="syntaxkeyword">= </span><span class="syntaxstring">""<br /> </span><span class="syntaxdefault">end<br /> <br /> json </span><span class="syntaxkeyword">= </span><span class="syntaxstring">"{#{nl}"<br /> </span><span class="syntaxdefault">items </span><span class="syntaxkeyword">= []<br /> for </span><span class="syntaxdefault">key</span><span class="syntaxkeyword">, </span><span class="syntaxdefault">value in hash<br /> </span><span class="syntaxkeyword">if </span><span class="syntaxdefault">value</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">is_a</span><span class="syntaxkeyword">?( </span><span class="syntaxdefault">Hash </span><span class="syntaxkeyword">)<br /> </span><span class="syntaxdefault">value_hash </span><span class="syntaxkeyword">= </span><span class="syntaxdefault">self</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">hash_to_json</span><span class="syntaxkeyword">( </span><span class="syntaxdefault">value</span><span class="syntaxkeyword">, </span><span class="syntaxdefault">pretty_print </span><span class="syntaxkeyword">)<br /> </span><span class="syntaxdefault">items </span><span class="syntaxkeyword"><< </span><span class="syntaxstring">"#{tab}#{key.inspect}; #{value_hash}"<br /> </span><span class="syntaxkeyword">else<br /> </span><span class="syntaxdefault">items </span><span class="syntaxkeyword"><< </span><span class="syntaxstring">"#{tab}#{key.inspect}; #{value.inspect}"<br /> </span><span class="syntaxdefault">end<br /> json </span><span class="syntaxkeyword"><< </span><span class="syntaxdefault">items</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">join</span><span class="syntaxkeyword">(</span><span class="syntaxstring">",#{nl}"</span><span class="syntaxkeyword">)<br /> </span><span class="syntaxdefault">json </span><span class="syntaxkeyword"><< </span><span class="syntaxstring">"#{nl}}#{nl}"<br /> </span><span class="syntaxdefault">json<br /> end<br /></span> -
@dan rathbun said:
You can sort the arrays before you convert the data hash to JSON:
data["materials"].sort!I'd sort it in the WebDialog - as per my example - because SketchUp Ruby only knows ASCII while the WebDialog can handle UTF-8.
-
Ahh! Very nice.
2 methods I can try before corking up
Dan, havent seen that one before. Started doing standard hash, but this looks interesting indeed. Learning lots here.
Thomthom, so the code is basically just repeating until it doesent find a hash? I was trying to do something similar but it did not work for me. Some ":" came out as "=>". Will try and let you know how it works.
BTW it says # Very simplified method just for this example's purpose.
I suppose you have more convoluted for this purpose?Thanks to both of you!
-
@thomthom said:
I'd sort it in the WebDialog - as per my example - because SketchUp Ruby only knows ASCII while the WebDialog can handle UTF-8.
Good Point!! .. I agree.

-
@jolran said:
So the strategy right now is to nest a hash=>json object with list of material, layers, components and default values for inputboxes.
That is the easy part, just build a Ruby
Hash:data = Hash[ "materials", [], "layers", [], "components", [], "defaults", [] ](Above, I use the
Hashclass constructor method[], which is an even number of comma separated params of form[ key, val, key, val, ... ].)Then load the arrays like:
Sketchup.active_model.materials.each {|matl| data["materials"] << matl.name }You can sort the arrays before you convert the data hash to JSON:
data["materials"].sort!
Whoops... don't do, see next post!
-
@jolran said:
Thomthom, so the code is basically just repeating until it doesent find a hash?
It's a re-cursing method. Every Hash object should be converted into a JS friendly JSON string. Allowing you to nest Hash objects.
-
Yeah, ok. I did not manage to make it work with nested hashes.
Got some backslashes "/" and wierd results.
Your method most likely works, but I might have scre#¤ewd things up making the nested hashes in ruby. Also got somewhat lost in the code during the process.So I took one step back to get some control over the situation and decided not to use nested JSON. In spite of yours and Dans efforts
 Sorry.
Sorry.Instead I make 4 separate JSONlists using your 1st converter.
Send them in the execute_script function(). Rewrote some JS so I could reuse your loops.
It might be safer doing it that way anyway?
Don't have to eval or parse the JSON, just use the sort_by_value(json) function you provided, Thomthom.It works, but might need some optimizing.
Can post some code later..Happy new year BTW!
-
I'll look at the re-cursing later.
Though, I think I've solved it in TT_Lib2 - the JSON ruby class I wrote.
json.rbIt relies on javascript.rb
But you should be able to just take those two files and not have to reply on anything else.
In reality the JSON class is just an ordered Hash. (You can iterate the items in the same order you inserted them.) It's the
to_sthat does the work of converting to a JavaScript compatible string with the help of theTT::Javascriptmodule.The
TT::Javascript.to_jsincludes some extra stuff that converts Geom::Point3d and Geom::Vector3d into Javascript object. (Point3d and Vector3d classes needs to be defined on the JS side.) For your purposes that can be removed. -
Thanks, you are most kind.
I will have another look at your libraries.
Although I got it working now with a different solution, it would be good to know what went wrong before. -
@jolran said:
it would be good to know what went wrong before.
Yea, that's why I mentioned it. I can rarely leave something without having worked out why it failed.
-
Moving on a little. Will get back to that JSON thing later..
Have added a few things to the dialog, like a componentlist from folder.
I'm also using parts from Dan's save thumbnail code.
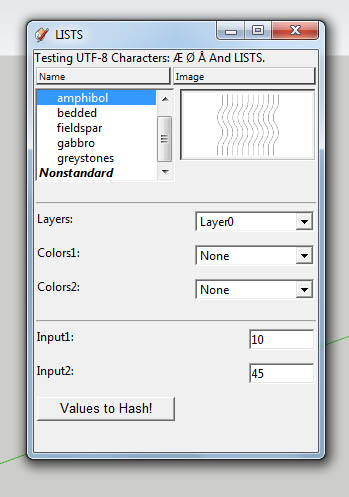
http://sketchucation.com/forums/viewtopic.php?t=24876However I'm puzzled by the poor quality from thumbs. Or rather what to do about it.
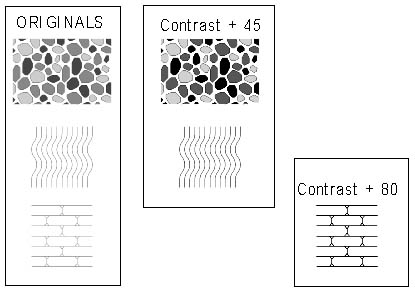
Aliasing is terrible, but during tests in PS I think increase in contrast would benefit the most.
However there's no easy way to do that on the JS/html/CSS side?
I'm thinking CSS3 filters but theres no support yet.
Theres a "pixtatic" js library but that don't support IE7-8 either
Havent found any Jquery plugins either, but still looking..Any other solutions?

-
Isn't that just because the model in your screenshot are mainly thin edges?
What does other models look like?And is that thumbnail in 100% scale?
-
@unknownuser said:
Isn't that just because the model in your screenshot are mainly thin edges?
Yes, thats true. That the components that has faces and materials come out better.
Increasing the contrast on those thumbs too much make things worse. So I have found an acceptable between value around + 45 contrast, that all thumbs can benifit from.
How to apply it is a different story
I can live with the bad aliasing...
One can affect some color when saving the component, playing with styles. But havent found any settings that gives me what I want.
At it only seems to affect face.materials.@unknownuser said:
And is that thumbnail in 100% scale?
Thumbs are 100% scale. They look the same in Photoshop.
From PS: 80% increase in contrast look really good on edges.

Advertisement







