WebDialogBuilder class : brainstorming
-
(Decided to begin a new topic, so as not to clutter the Safari bug topic.)
You know, all this talk of recent issues with the
UI::WebDialogclass has got me thinking that theUI::Webdialogclass could use alot of nifty extensions for use with theset_html()option.Or perhaps a new subclass, called
WebDialogBuilderWhat if the class was to do the setup in the head, setting the !DOCTYPE, various meta tags, etc. thru Ruby-side setter methods:
.doctype= "html" | "xhtml" | "xsl" |...etc.
.version= 3.0 | 4.01 | 5.0 |...etc.
.strict= true | false .cache= false | true .mstheme= true | false .iemode= "IE7" | "EmulateIE8" |...etc.
.description= "string" .copyright= "copyright string"
..etc.We could have a Ruby-side pseudo-block methods (actually string args):
.head_script %[ // block of Javascript ].head_styles %[ /* block of css */ ]an array of link tags to insert:
.add_head_link(rel,src)So the class would build the head section and
.. then theset_html()would only need the body......hmmm.. perhaps it would be better to have a
.set_body()method.Anyway the class would wrap everything up within a <HTML> </HTML> element.
-
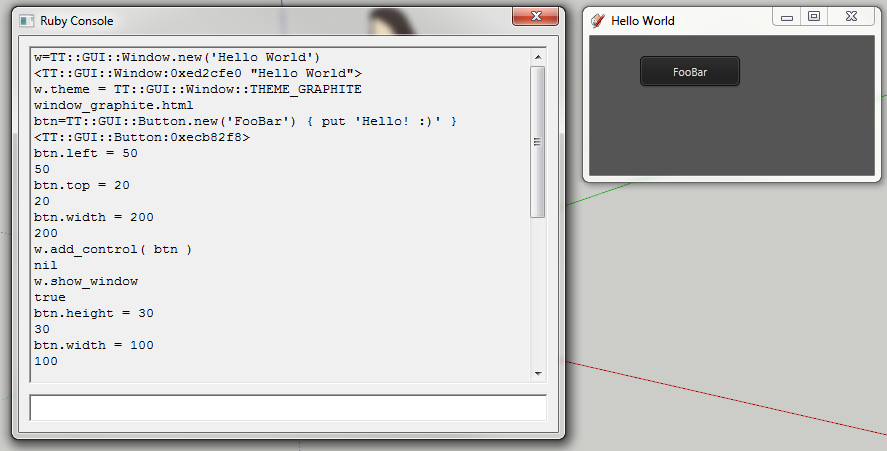
As I have mentioned before, I'm slowly building up a wrapper that eliminates HTML,CSS,JS from making WebDialogs. All objects are created and managed in Ruby, with event callbacks.
http://www.thomthom.net/software/sketchup/tt_lib2/doc/TT/GUI/Window.html

-
Yes I know.. but that's a GUI Toolkit, a more complex project.
This subclass in the first post, would be a baby-step forward.
It would serve as a helper class to newbies, who do not know all the "geeky" details of HTML standards-compliant modes, IE document compatibility modes, etc.
-
If aimed toward newbies, wouldn't doctype, version etc be something to warp away into something simpler?
-
@Dan,
have you looked at html5 Boilerplate http://html5boilerplate.com/ if it had the chrome and firefox nonsense stripped out it would be a good basis.
it works as is with .set_html, but could be slimmer if IE and Safari only.
john
-
@Thom: The theory would be that the "helper" class would determine what version of IE the dialog would be display in... (6, 7, 8, or 9,) and then construct the best <!DOCTYPE> and meta tags as needed.
But yes.. many newbies come into the API thinking they will be learning Ruby, only to find that they need to learn CSS, Js and some form of HTML, in order to create UIs for their plugins. (It's a big kick in the teeth. I'm glad I learned all those beforehand.)
So.. in the end we'd all prefer a pure-Ruby GUI toolkit. (I just wish it could be a collaborative effort under the SKX project or similar, instead of we all doing our own thing.)
@John: no, havent seen that, I'll try to find time to take a look.
-
@dan rathbun said:
So.. in the end we'd all prefer a pure-Ruby GUI toolkit. (I just wish it could be a collaborative effort under the SKX project or similar, instead of we all doing our own thing.)
A collaborative Ruby GUI wrapper would be a good project.
-
I think the idea of the first post would be very useful when there is much interaction needed between the webdialog and ruby or when the webdialog is completely generated by ruby (otherwise I prefer to keep as much as possible inside the html file eg.
.add_head_link(rel,src)).As for the visuals (I know, that's the last thing to think about, maybe better for another thread), although we don't have a real toolkit in Ruby, I prefer to style my webdialogs at least as much as possible so that they aren't distinguishable from other native UIs. Therefore I use css system fonts/system colors and for overriding Internet Explorer's wrong window color:
dlg.execute_script("document.getElementsByTagName('body')[0].style.background='"+dlg.get_default_dialog_color+"'")
Sadly, Internet Explorer seems far from supporting css3 appearance (only FF supports it currently).It would also be a chance to fill the lacks of the API, like the webdialog's inner dimensions. Currently I need a callback to set the webdialog's size matching the html's innerHeight.
-
@aerilius said:
I think the idea of the first post would be very useful when there is much interaction needed between the webdialog and ruby or when the webdialog is completely generated by ruby (otherwise I prefer to keep as much as possible inside the html file eg.
.add_head_link(rel,src)).Yes that's fine for us geeks that already KNOW css, Js, VB, and HTML/DHTML...
.. but the idea is to give newbies, who don't know these a kick start.
So we can imagine, since they do not know CSS, someone (you or I, etc.,) would give them a generic webdialog stylesheet (I've posted one some where here in the past,) .. anyway, they would be told to use that with a
.add_head_link(rel,src)method, like, so:
dlg.add_head_link("stylesheet","path/to/dir/webdialog.css")The same goes for a boilerplate script library, because they would not know Js or VB.. someone would give them a script file, that had the minimum needed callbacks, etc., and they would be told to, use:
dlg.add_head_link("script","path/to/lib/webdialog.js")
(and I suppose optional args for language and charset.) -
@unknownuser said:
many newbies come into the API thinking they will be learning Ruby, only to find that they need to learn CSS, Js and some form of HTML, in order to create UIs for their plugins. (It's a big kick in the teeth.
Well I'm probably one of those newbies you are refering to. And yes, I am digging in to css, js, jquery and html at this moment. It's a lot of info to digest, just to make a dialog in Sketchup IMO.
Thomthoms wrapper looks very tasty indeed. But I must say, anything that would facilitate the workflow with webdialog is very welcomed.
@unknownuser said:
someone (you or I, etc.,) would give them a generic webdialog stylesheet
That would be awesome! Even a nice and simple webdialog to be able to look at for learning would help. I have searched for scripts included webdialogs, but havent been lucky so far..
Keep up the good work.
-
This was a start at a generic stylesheet for WebDialogs. (I never got all of them in there, I don't think.)
remove the "txt" extension after downloading
Here's a sample page that explains how the color constants work:
http://samples.msdn.microsoft.com/workshop/samples/author/dhtml/colors/sys_colors.htmHere's the W3C spec page:
http://www.w3.org/TR/CSS21/ui.html#system-colors -
-
no problem..
These classes are kinda deprecated.. (unless you had to make up a custom control, perhaps an image button...) because nowadays most browsers render controls on a webpage using the native OS's control set.
You can be sure this is done in MSIE (for older versions,) by including a <META> tag in the <HEAD> section, thus:
%(#8000BF)[<META HTTP-EQUIV="MSThemeCompatible" CONTENT="Yes">]And you'll get XP style controls, instead of the old ugly gray Win 3.x style controls.
The tag will be ignored on OSX, as Safari would use Apple style controls.
Advertisement







