Snapto in Sketchup 6
-
Hi,
Does anyone know of a plugin that I could use or some ruby script that would allow me to drag in a component from the component panel and have it snap too another component face to face. So lets say we have two boxes with face a and face b, when I drag in the second box from the component panel is there a way that automatically face b would snap onto face a once it gets within distance of it?
Simon
-
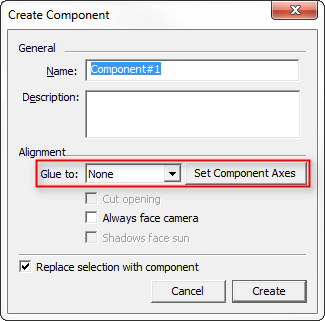
Can you use the built-in glue-to feature of components? Or do you require fixed static snapping points?
-
fix points would be best so for example the cube would only snapto the 4 sidewards facing sides.
the idea is so that people who arnt so good with sketchup can easily drag components in from the component window and have them snap into the correct place without fiddling around.
-
any ideas?
-
@simonstaton said:
fix points would be best so for example the cube would only snapto the 4 sidewards facing sides.
Then it is NOT point snapping you want, it is surface snapping, which is already part of Sketchup. The snapto attribute of the component definition's behavior would be set to SnapTo_Vertical.
definition.behavior.snapto=SnapTo_Vertical@simonstaton said:
the idea is so that people who arnt so good with sketchup can easily drag components in from the component window and have them snap into the correct place without fiddling around.
Well, people MUST learn at least the fundamentals of using any software application.
Sketchup ALSO already has point inferencing that makes it very easy to place objects.
Simply hold down the SHIFT key when the vertice of an existing object has the inference snap ball displayed and you then lock that inference. -
Here's a 3" x 3" x 3" box component.
It has snapto=SnapTo_Arbitrary(any surface, [Horz.,Vert. or Sloped])
Try it yourself.Box_3_in.skp -
I see this works perfect, however does it work in sketchup 6?
-
@simonstaton said:
I see this works perfect, however does it work in sketchup 6?
Yes. Just note that the Z axis of your component is what controls the orientation on the face to stick it to. The Z-Axis will be perpendicular to the face you glue the component to.

-
Great thanks dude, however is there anyway to edit the component options on a premade component as all my models are already in component form and have attributes asigned to them?
-
You have the Ruby API which Dan mentioned: http://forums.sketchucation.com/viewtopic.php?f=180&t=29180#p254333
That will allow you to do it on multiple.Sketchup.active_model.definitions.each{|d| next if d.image? || d.group?; d.behavior.snapto=SnapTo_Arbitrary }That should make all components in the model glue to components.
You can also do it via the SU UI, by right clicking a component in the Component Browser and choosing properties - but that only modifies one at the time.
Note that the glue to feature only works when you a placing a component, as in adding a new from the Component browser or performing a Move-Copy. After a component has been placed you can just move it and have it glue to new faces.
-
Dan, the model.definitions collection include Group and Image definitions. Which is why you need to test definition.image? and definition.group? to filter out what you want.
-
@thomthom said:
Dan, the model.definitions collection include Group and Image definitions. Which is why you need to test definition.image? and definition.group? to filter out what you want.
OK.. updated code example. I was just sort of brainstorming.
Really Simon, there are likely some good Plugin packages of nice Component Tools that you might find useful, check the Plugins Index in the Plugins forum.
-
@thomthom said:
You can also do it via the SU UI, by right clicking a component in the Component Browser and choosing properties - but that only modifies one at the time.
You can update the original definition files, after changing the properties (as ThomThom said,) in multiple defintions (in say a master model that has all of your standard defintions in it,) by using a singleton method such as (UNTESTED

thismodel = Sketchup.active_model def thismodel.update_defintions # Update definitions model = Sketchup.active_model deflist = self.definitions.to_a results = {} # hash i=0 deflist.each do |this| if this.image? || this.group? i+=1 next end if this.name.empty? index="definition[#{i.to_s}]" results[index]='skipped, no name' elsif this.path.empty? results[this.name]='skipped, no path' elsif this.path.include?('/Temp') results[this.name]='skipped, Temp path' else # resave in same place ret = this.save_as( this.path ) results[this.name]=( ret ? 'successful' ; 'error' ) end i+=1 end #each txt = 'Component Save Results'<<"\n" results.each {|k,v| txt<<"'#{k}' ; #{v}\n"} UI.messagebox( txt, MB_MULTILINE ) # finished end # def of singleton methodThen whenever in the current session you wish to update the definitions, you make a call to the singleton method from the console command line:
thismodel.update_defintionsNOTE! If the definition was downloaded from the web (Google 3D Warehouse,) the path will be a path to a Temp folder.
(On Windows, it's '%USERPROFILE%/Local Settings/Temp')
But apparently, Sketchup deletes the temp file after the component is loaded into the model. Anyway, in this case the path has no use, so I added another elsif to check for '/Temp' substring and skip the file save. -
Updated code example again to handle downloaded component paths pointing to the Temp folder.
Is ther any current Component Tool plugin that has something similar to this "Save All" feature?
Advertisement







