DPIs for the www
-
as many of you know i am rebuilding my site with the help of modelhead. i have a question referring to the definition of the images to be published. they will fit in a box that measures 485x390 pixels and i would like them to be as sharp as possible without slowing down the site. what definition should i give them? would 72 be enough?
cheers.
-
72 dots per inch is fairly small, personally I like 150
but trust your architect's eye...
-
Edson,
"DPI" is a printing term - how many "dots" a printer will print "per inch" on a paper. So it has something to do with the connection between "physical" size (cms or inches) and resolution (pixels per inch).
On screen though, there is no "physical" size. 485x390 pixels will always be the same amount of pixels. On a monitor with higher resolution therefore the image will look smaller and on a monitor with lower resolution it will look larger cms-wise.
Thus there is no point of thinking on "dpi" at all.
What you should consider is the compress ratio of the jpg image (I guess you want to use jpg images mainly). So when you set the "size" (pixel-wise), play with the compression instead to achive a fairly light (and fast loading) picture with still a nice "visibility" of it.
Just as a reference - have you seen any "dpi-settings" in the 2D (image) export option settings in SU? If not - and you want to export that image for printing - you always need to count how many pixel x pixel "big" image you need to export to maintain the resolution within a given "physical" size of a printed picture.
-
Gai... my photo editor has an option to change the DPI for internet use... but it's called PPI
-
And what does it do then?
I just created two images in Corel PhotoPaint - "measured" both 800x600 in pixels, one with 300 dpi and the other in 150 dpi (both totally uncompressed). They really looked alike on screen - both resolution and size - everything.
Then "measured" both in centimetres (I turned on resampling and changed to cms):
the one with 300 dpi came out with 6,7733 x 5,08 cms,
the other one (150 dpi) with 13,5467 x 10,16 cms (i.e. double the size)This is obviously a metadata stored in the image file somewhere - how "big" a certain pixel x pixel digital image should be printed. Obviously the size and the quality (resolution dpi-wise) printed will depend on these metadata - but the appearance of the digital image is not affected at all.
And of course, the file sizes were exactly the same.
-
well as we said, PPI is pixels per inch and dpi is dots per inch...
so after a certain # it will start making your image larger than the original, however they expect you to force the image into a certain view, there for giving it a better resolution.
-
exactly right Bruce...
Google and others don't want your page to be more than 100kilobytes and that is the top they say...
most want it to be like 20kb... and that's nutz to me... we are in a specialized niche on the internet... we as designers want high quality and high file size...
so there is a comprimise between Bruce's web requirements and our designer requirements... you need to make smaller images on the first page, (thumbnails) and then link to pages that hold larger files, or link straight to the file if you're not worried about theft. this will help you get both goals.
-
Well, that 100kb file size is for the html file only - whatever in displayed there as an image, is "outside" the file anyway - let it be an <img src> tag or an <a href> tag.
And for a "simple text file", 100 kbs are not that little. Put all your javascrips and css files into separate files and you're already there!
-
DPI and PPI are exactly the same thing...and are both fairly meaningless as far as size on a web page is concerned. If you want an image to fit into a 485x390 frame then simply make it that size...it doesn't matter whether its 72 DPI or 300 DPI.
Set the jpg compression level to around 7 out of 12 or 70% (whichever application you are using). This is a good compromise between quality and image-loading time.
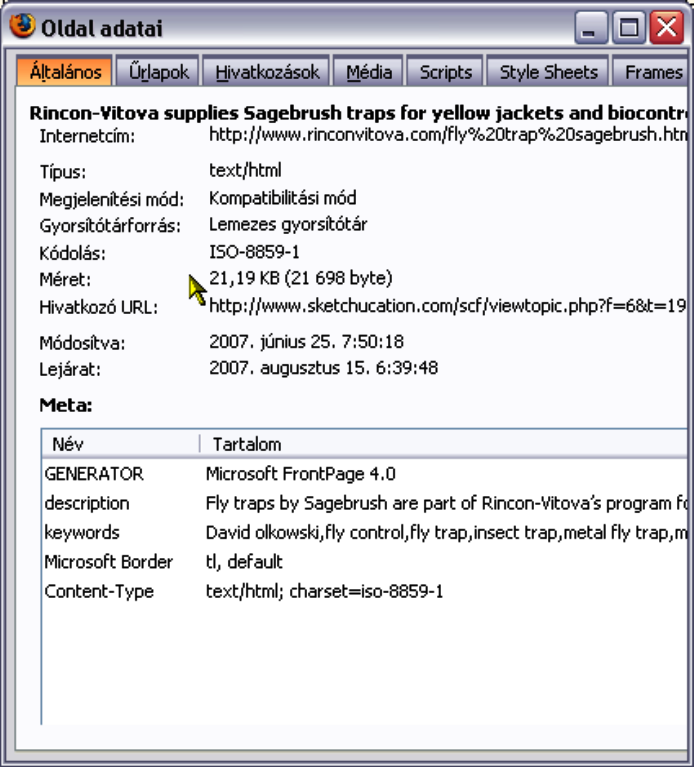
An example of bad web design is here http://www.rinconvitova.com/fly%20trap%20sagebrush.htm
If you go to the pic on the bottom right and r-click it, then choose View Image (to see the image in its raw state in the browser) you'll see that a very large pic has been shoehorned into a very small frame, leading to totally unnecessary page-load time for viewers on dial-up. This isn't a case of a small thumbnail linking to a larger pic (there's no pointy hand cursor to indicate a hyperlink). The actual larger pic has been squeezed smaller -
Thanks for confirming (well, at least "reassuring), Alan!
Indeed, that site you linked here is crazy. I have built (well, have been building) a site with galleries and thumbnails - and even the "big" images aren't that heavy. Plus they are preloaded so when you get to clicking on the thumbnails, they load pretty much:
http://www.septichora.hu/hu/index.html? ... munkafotok
(that's our excavation from last year). -
no gai, that's images too
like mine...
here http://www.google.com/search?hl=en&q=www.aboveallhouseplans.com
31k
that's with every image you see on the home page.
-
I have to argue Alan...
it's not going to be the same resolution...
example


-
more pixels per inch or dots are going to give you higher definition. and the size after a certain number which I don't know will start making your image larger than you called out originaly, such as 300x400 if you went to like 900ppi would like double or quadruple the size of the image.
-
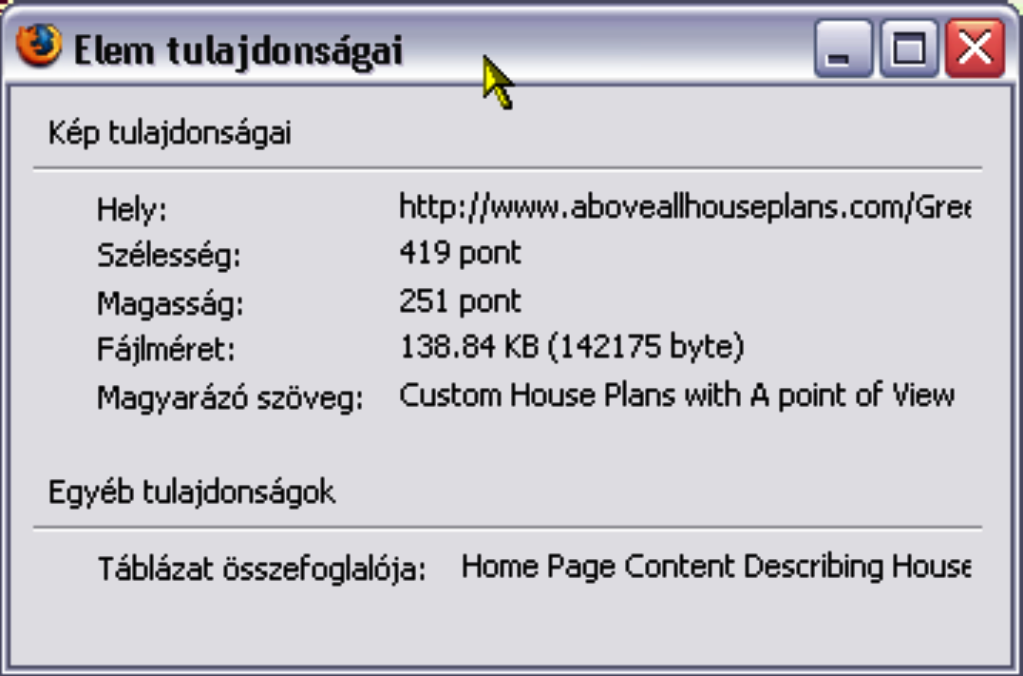
Well, Kris, there is an image on your main page where the first Google link directed. Here are the specs of it. (see "Fájlméret"). Only that's three times bigger than the mere html page counted by Google.

-
that's right gai, I put that picture up about 1 week ago, but the cache from google is a bit older... it will reflect it soon if I don't update the file...
-
I take that back, it looks as though they have cached it
if you save the file... gai is right, I'm wrong... I have been minimizing my images for nothing I guess... if you save the index file it is only 30kb... and that's what they call it out as...
sorry guys, I spoke too soon...
-
Oh man, I was just taking these screenshots about the different pages of your site!
Nevermind, post them anyway:
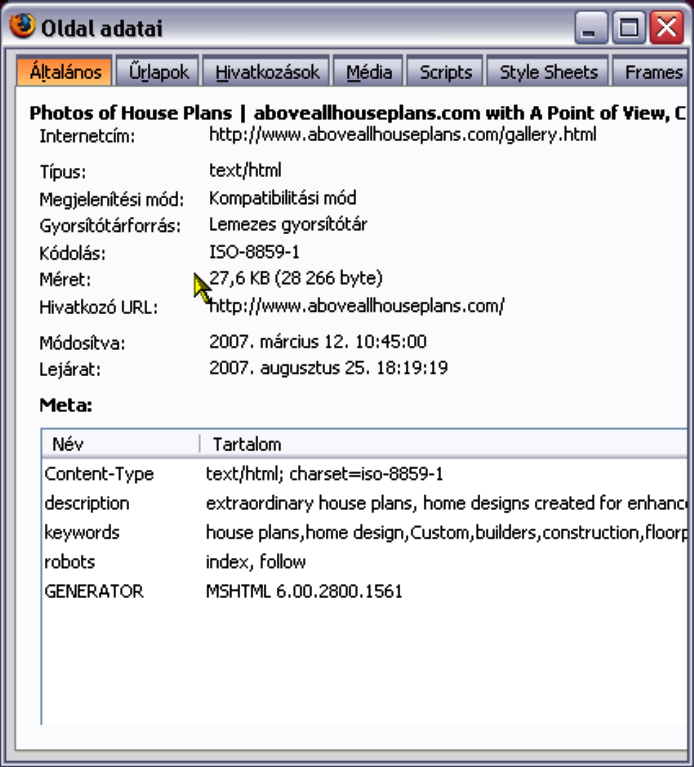
This is one of your pages ("Home Photos"

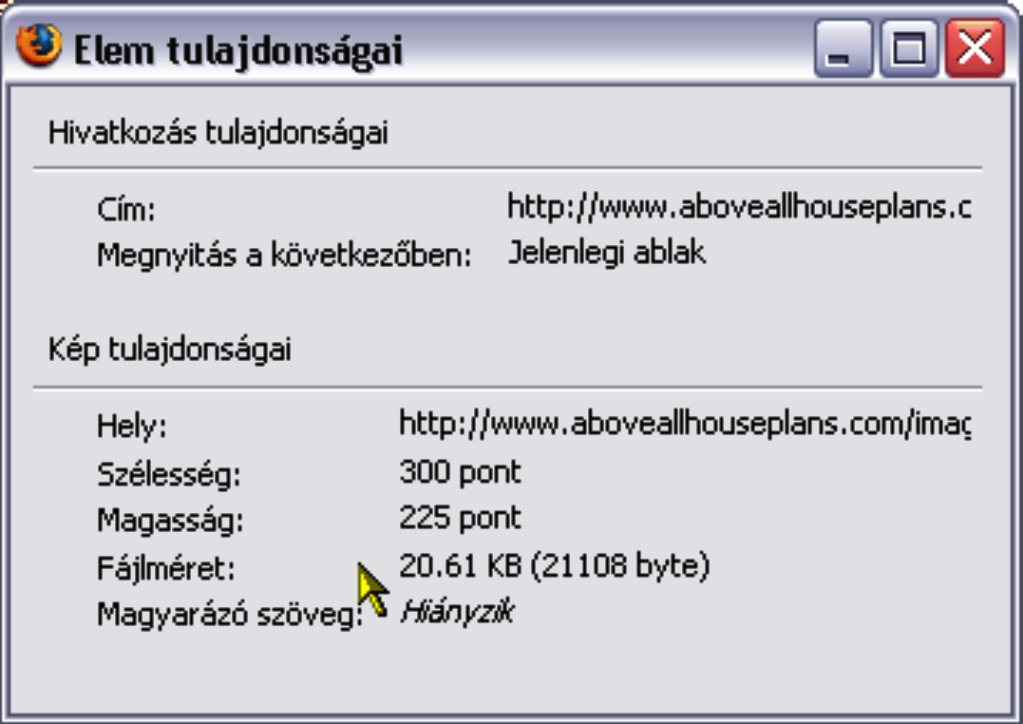
This is your first pic (the thumbnail) but there are a whole bunch of them:

This is the file size of what Alan posted above - obviously the huge images aren't counted in:

Yet the two images of the letter A are somewhat misleading, too. They are both of the same size (pixel wise) and you apparently embedded some typed letters there - this can behave differently.
Edit: Poor Coen, these screenshot were resized so much and now huge like hell... I must set my print screen software somehow else!
-
It's quite simple really; if you have a screen that is 2000 pixels wide and you have a web page containing a pic that is 500 pixels wide then the pic will take up 25% of the width of the page no matter what its DPI. The size of the pixels on your screen don't change unless you deliberately adjust the resolution. The only exception is if you constrain it within a frame that is smaller...and specify in Dreamweaver or whatever that you want it to fit the frame.
As it states on this page http://www.wpdfd.com/issues/17/dpi/
"Working with screen-based Web or multimedia images, DPI has no meaning whatsoever. If you scan an image at 50 dpi or 600 dpi and it is 100 pixels wide, it will be 100 pixels wide on any screen regardless of its resolution. Of course, if it is on a 640 x 480 screen it will occupy a larger area of the screen real estate than on a 1024 x 768 monitor."DPI or PPI only has any meaning when used in conjunction with a physical size for an image (Like 3"x4"). Obviously, a 4" wide image at 72 DPI will be 288 pixels wide, while a 300 DPI image will be 1200 pixels wide.
-
my point is it will be different, as I scan many many hand drawings... if you scan in at 75dpi then you'll have blur... if you scan in at 300dpi then you won't
and regardless of the width of the image, the clarity is transformed by the ppi so there is a difference.
-
When I'm throwing together web pages, I set up my tables first, then use that area to determine how big my image will be... mucking around with DPI is rather pointless...
on another note, DPI is a left-over term from dot matrix printers (remember the really loud screeching ones) and PPI is just some other software developer trying to confuse more people... What software are you using that says that?
Advertisement







