3D Models, Three.js and TBA
-
Here is an explanation I posted on Three.js forum.
Quote ...
My first post here; may I ask members what you think about marrying Three.js to Trail, Branch and Aspect interface?

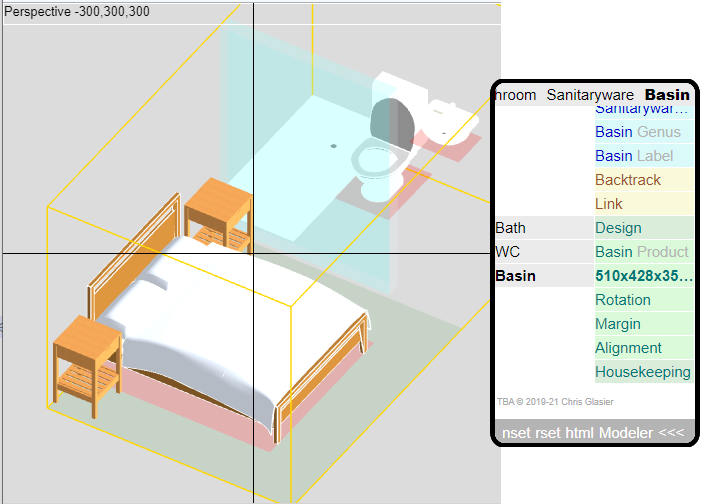
Small Three.js sampler scene created from selections in TBA interfaceThough small, this work in progress illustrates how a hierarchy of ideas, assembled with TBA selections, is made into empty Groups and Objects, and then expanded with selected 3D models and manipulations from bottom up. I have used Collada models, TBA identities and link tools, and custom design tools for margins, rotations, x-axis positioning, y and z axis alignment, footprint, and division elements; setting up for more manipulations like handing, grouping, cloning, layering, animation and so on.
The main point of my post is that this is a completely different approach, in this case to building design processes, based on selection rather than drafting. I am hoping those who appreciate that, will contribute to one or more of its multiple facets, to help push the experiment forward.
... unquoteA long time ago I tried to promote something similar here. Now, I think there is greater awareness of the need for different ways of working since online productivity is more widely recognised. So I would like to re-introduce the idea of using models as the basis for such a new way of working.
As with Three.js, I am sure this forum's involvement will also help push the experiment forward.
-
@chrisglasier said:
Here is an explanation I posted on Three.js forum.
... and a link to the new web workshop
Advertisement







