Webdialog - how execute_script works
-
Good question. I'm trying to work out the same. Since the content of the script is not wrapped in a comment tag I thought it would cause havoc with the DOM tree. But I'm not sure to be honest. I was working on a test case where I realised I sent materials like that escaped and it appear to be returned to me intact without HTML errors. But it could be just luck. Could be IE only that does this. Not sure if you pass a material with the name of a HTML tag.
Looking into it as I type this.

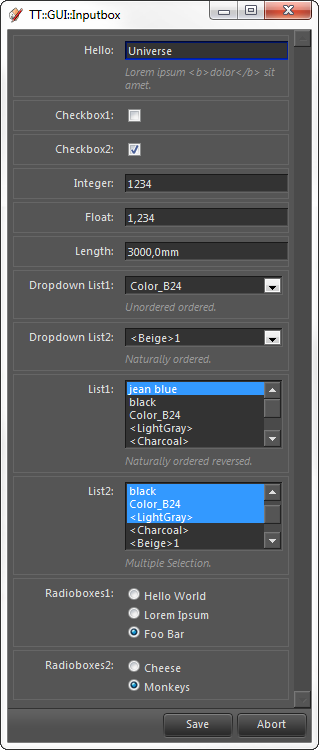
` >> Input Ready
Input Accept
get_value(Inputbox_control0)
get_value(Inputbox_control1)
get_value(Inputbox_control2)
get_value(Inputbox_control3)
get_value(Inputbox_control4)
get_value(Inputbox_control5)
get_value(Inputbox_control6)
get_value(Inputbox_control7)
get_value(Inputbox_control8)
get_value(Inputbox_control9)
get_value(Inputbox_control10)
get_value(Inputbox_control11)
Results returned:
["Universe", false, true, 1234, 1.234, 118.110236220472, "Color_B24", "<Beige>1", "jean blue", ["black", "Color_B24", "<LightGray>"], "Foo Bar", "Monkeys"]` -
@unknownuser said:
If I want to send a material name : '<beige>1' to WD I have to escape both <> characters. Am I right?
If we do need to escape characters, then & should also be escaped. I'm thinking the esaping would have to be converting them to html entities.
< >and&I can't get Firebug Lite to work in my WD at the moment, so it's a bit hard to properly inspect the DOM tree.
-
Did an experiment:
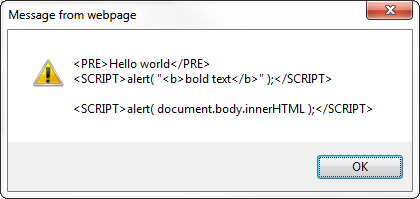
wd = UI::WebDialog.new('HelloWorld') #<UI::WebDialog:0x9d58fa0> wd.set_html( 'Hello world' ) nil wd.show true wd.execute_script('alert( "<b>bold text</b>" );') true wd.execute_script('alert( document.body.innerHTML );') true

wd.execute_script('alert( document.getElementsByTagName("b").length );')

So it appears that, at least under Windows & IE, one does not need to escape as the elements are not affecting the DOM tree.
Need to run this test under OSX.
-
@thomthom said:
I haven't seen this mentioned before - but I just came across how
.execute_scriptworks for Webdialogs:It takes the string argument passed to
webdialog.execute_scriptand appends it into a new SCRIPT tag in the HTML.I found out about this quite by chance. What I have done is give all my script tags an id then call this function after the data has been transferred (written to memory) ...
function corePurge(){ coll = document.body.childNodes; for(a=0; a < coll.length; a += 1){ if (coll[a].tagName === "SCRIPT" && coll[a].id === ""){ document.body.removeChild(coll[a]); a -= 1; } } }I have no idea whether this is beneficial but it does not seem to do any harm.
-
Yea - I was thinking of doing the same thing. I am working on some wrapper functions - where it'd be easy then to clean up as it goes along.
-
I just re-invented the wheel, so here's my version. It starts at the lastChild instead of top-down. I don't know if SCRIPT is guaranteed to be uppercase, so maybe a RegExp would be a better test. Also, not sure if it works on Macs.
function purge_script_tags() { var b = document.body; var last_node = b.lastChild; while(last_node.nodeName === "SCRIPT") { b.removeChild(last_node); last_node = b.lastChild; } } -
I got a jQuery version in TT_Lib2. Works on both platform. By using the jQuery selectors you quickly access the elements you want. for instance
$('body > script').detach()Also included a wrapper to call JS in an easier manner so I don't have to bother about quotes etc.https://bitbucket.org/thomthom/tt-library-2/src/0cdd88eb67a6/TT_Lib2/webdialog/js/base.js
http://www.thomthom.net/software/sketchup/tt_lib2/doc/TT/GUI/Window.html#call_script-instance_method` p webdialog.call_script( 'foo', 1, 'bar', 3 )
4`
<span class="syntaxdefault"><br />function foo</span><span class="syntaxkeyword">(</span><span class="syntaxdefault"> nbr1</span><span class="syntaxkeyword">,</span><span class="syntaxdefault"> string1</span><span class="syntaxkeyword">,</span><span class="syntaxdefault"> nbr2 </span><span class="syntaxkeyword">)</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">{<br /></span><span class="syntaxdefault"> return nbr1 </span><span class="syntaxkeyword">+</span><span class="syntaxdefault"> nbr2</span><span class="syntaxkeyword">;<br />}<br /></span><span class="syntaxdefault"> </span>The bridge that
call_scriptuses even converts Ruby <=> JS variables. -
@thomthom said:
Did an experiment:
...
Need to run this test under OSX.similar on mac.
the alerts don't return true until they are clicked [and closed] so they only ever show the last message.if you want I'll test something more concrete, just post an example.
john
-
@driven said:
@thomthom said:
Did an experiment:
...
Need to run this test under OSX.similar on mac.
the alerts don't return true until they are clicked [and closed] so they only ever show the last message.That wasn't the test. The test was how sending strings to Webdialog with < and > characters affected the DOM.
-
@thomthom said:
That wasn't the test. The test was how sending strings to Webdialog with < and > characters affected the DOM.
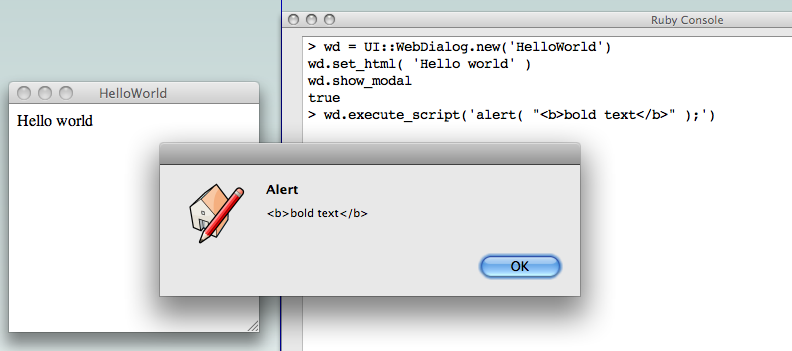
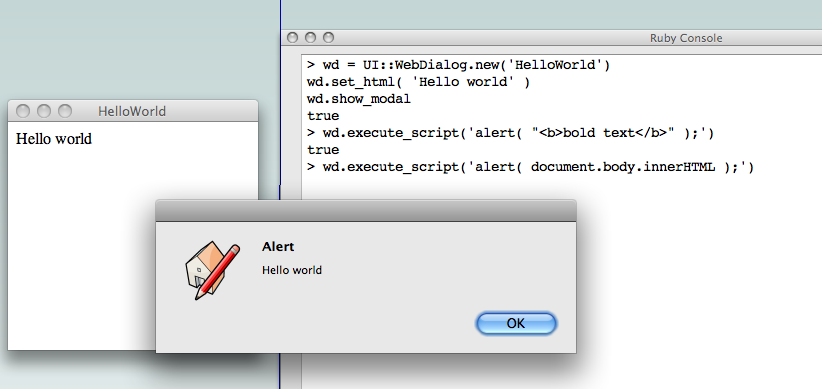
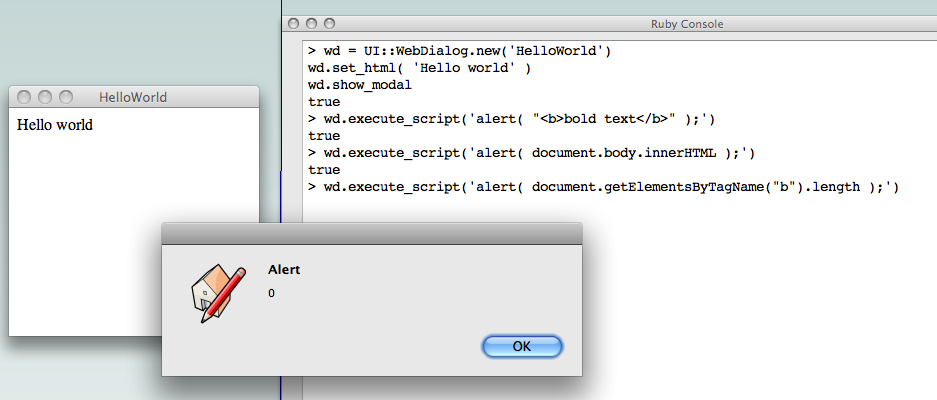
` > wd = UI::WebDialog.new('HelloWorld')
wd.set_html( 'Hello world' )
wd.show_modal
truewd.execute_script('alert( "<b>bold text</b>" );')
true
wd.execute_script('alert( document.body.innerHTML );')
true
wd.execute_script('alert( document.getElementsByTagName("b").length );')
true`
this is what I tested, the difference I can see, is that your alert window appears to store the previous message, on the mac I don't see that, but the end result seems to be the same.
1
2
3
john
Advertisement







