Pour DareDevil! :)
-
http://www.plethora-project.com
by Jose Sanchez
Il y a pas mal de trucs qui semblent intéressants!
Dingue!
-
Huhu

J'ai remis les pieds dans Processing!
et donc chargé une des librairies du Jose Sanchez
Un miracle ça marche!
(c'est juste du chargement, aucune programmation de ma part dans ce bidule!

-
Je me remets doucement à Processing en théorie!
 C'est assez cool!
C'est assez cool! 
Il y a des tutos en français très sympas!
Celui d'Aix trop rigolo!
Celui du dernier Blog cool! (excellent ses liens vf)
Le manuel Floss informatif!Par contre pour L'ardouino cela sera zéro pour moi!

PureData faut aimer les nodes ou similaires donc pas pour moi!
Je préfère le genre Snap Byob Trop fort, marche online!
Trop fort, marche online! 
VVVV vf trop tard pour moi!
-
Génial ! Je connaissais Bloom, le jeu de construction rose, mais je n'avais pas fouillé chez son auteur. Je vais fouiller tout ça. J'aime beaucoup sa présentation : "I'm an Architect/Game developer" ! quand je dis à mes étudiants que les études d'architecture peuvent mener à tout !
Il faut aussi que je me mette à Processing, parce que dans le cadre de la deuxième édition de la rencontre inter écoles POLIS-sensorielle on va travailler cette année sur les interfaces. Donc au programme : Arduino / Pinguino, Processing, VVVV, PureData, Kinect, 3Dpad (vu au Maker Faire), etc... Du boulot pour l'été (en plus de l'envie de me faire une CNC numérique...)
Merci Pilou !!!

-
@unknownuser said:
Je me remets doucement à Processing en théorie!

Par contre pour L'ardouino cela sera zéro pour moi!
PureData faut aimer les nodes ou similaires donc pas pour moi!
Pour Processing, je m'y mets un peu tout seul après avoir raté plusieurs occasions de suivre des enseignements chez mes collègues des écoles d'art de Marseille et d'Aix en Provence. En revanche, comme j'aime bien le node, je m'étais un peu plus investi du coté de VVVV, mais c'est plutôt fait pour la vidéo. Donc retour vers Processing pour les visualisations 2D et 3D.
Du coté Arduino, j'ai fais mon premier test pour ce projet d'étudians où normalement la donnée urbaine est interprétée pour produire un "visage" à la ville. La réalité pour le moment (faute de temps et de donnée pertinente) l'arduino n'a servi qu'à piloter des leds pour simuler l'arrivée de données (la 3D est un vidéo en boucle, alors que normalement ce devrait être du temps réel
 ). Si on continue ce projet, je pense que la solution est dans Processing + Arduino (ou Pinguino parce qu'il a était développé à l'école d'art d'Aix)
). Si on continue ce projet, je pense que la solution est dans Processing + Arduino (ou Pinguino parce qu'il a était développé à l'école d'art d'Aix).....
Si tu édites ton message pendant que j'écris ma réponse, il faut que je ré-édite ma réponse...
Justement, il faut que je me fasse le cours d'Aix puisque c'est avec eux qu'on travaille (plutôt avec l'atelier Mecatronique). Je vais regarder les autres liens aussi...
Les manuels Floss, c'est super ! je ne connaissais pas, mais maintenant c'est dans mes sources à suivre...Pour les interfaces de programmation graphique, je vais mettre mon fils sur Snap!. Comme il y a une extension pour piloter les Légo Mindstorm NTX, il aura peut être plus envie de tester

-
Pour Processing et associés Puredata, VVVV etc..., il y a un forum Français
CodeLab dont il faut absolument changer le fond d'écran si on ne veut pas finir aux urgences! Epileptie!
@unknownuser said:
Si les rayures jaunes et noires vous procurent de désagréables sensations... Changez de thème graphique dans votre profil ! (cf : http://codelab.fr/31)
Sont réactifs, toutes mes questions de grand re-débutant ont été solutionnées!

-
Sinon ensuite si Processing ne suffit plus il y a Cinder (Manuel) mais bon là il faut Cplusplusser à donf!

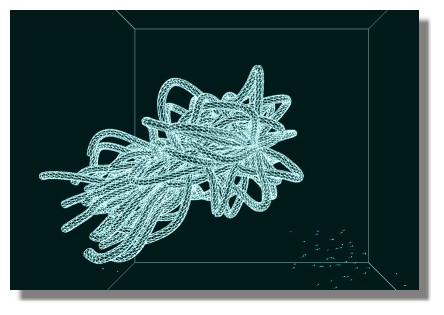
gestion des flots de particules
-
Au sujet de sa bibliothèque Processing au José!

-
C'est quand même balèze le Processing même pour la gestion des flots de particules!

Super clair le José!
( Il a aussi un cours complet de Processing en vidéo bon, évidemment c'est en anglais mais hyper simple!
 )
)Et on récupère des courbes de folie dans Rhino ou autres!

Et le Bloom en passant!
 Dingue!
Dingue! 
-
Je confirme que les 24 cours vidéos du José sont un must!

Sinon...
Ah punaise! On a les bibliothèques directes pour faire tout ça! (articles vf possible)
(articles vf possible) -
Pis quand t'es easy avec Processing, tu peux prendre Eclipse histoire d'avoir un environnement de développement plus bestial histoire d'en rajouter une couche!

-
Quand même mortel ce Grasshopper pour Rhino et très design!

Dommage qu'il ne marche pas pour Moi!
Je suis curieux de savoir qui l'a pondu ?
Et super cours du José!
-
@unknownuser said:
Quand même mortel ce Grasshopper pour Rhino et très design!

Dommage qu'il ne marche pas pour Moi!
Je suis curieux de savoir qui l'a pondu ?Ben, un architecte !!


J'avais participé à une présentation de Grasshopper par les soins de David Rutten, son créateur Hollandais, à l'école d'Archi de La Villette. Ça m'a donné envie, mais je n'ai toujours pas fait le pas... Ou du moins un grand pas, parce que j'ai bidouillé avec mais pas plus.
Vivement que je finisse le bricolage dans la salle de bain que je puisse me remettre à tout ça, que je plonge dans tous les liens que tu nous dégottes
-
@unknownuser said:
A consommer depuis sa chaise longue en écoutant les sauterelles! (Grasshooper)!

C'est ce que je fais : chaise longue (et piscine), sauterelles ( Toulouse)
Bonnes vacances
Sergio -
Donc le Tuto de départ basique (13 chapitres) du créateur David Rutten him self!
 (très rapide! )
(très rapide! )
A consommer depuis sa chaise longue en écoutant les sauterelles! (Grasshooper)!
-
Et en bouquin la sauterelle débutante!

(le site youtube de David Rutten him self)
-
Sinon il y a un "Grasshopper" pour Blender! Sverchok


-
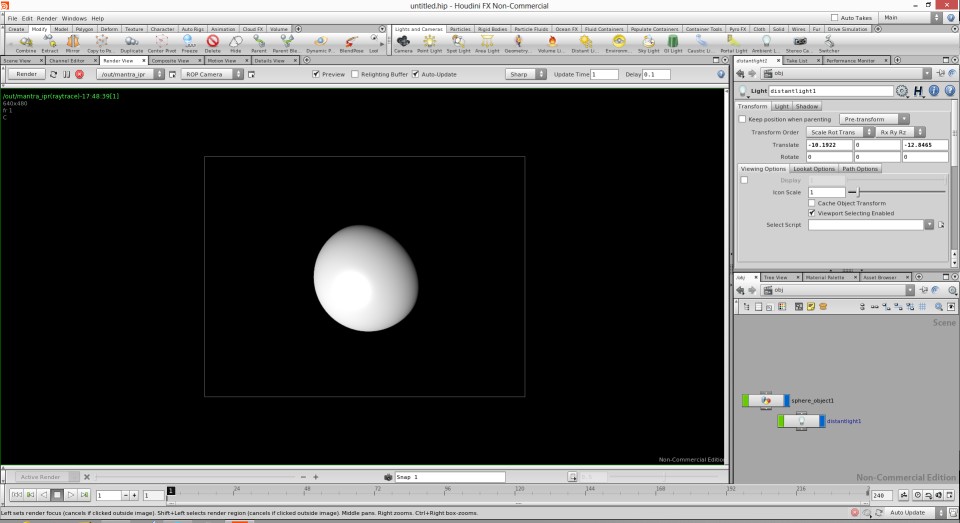
Sinon j'ai installé Houdini non commercial histoire de tater le magicien du paramétrique!

(petite taille de rendu 720 * 576 + petit watermark mais écran géant tant qu'on ne rend pas!
(ah pour moi c'est que 640*480 c'est à la tête du client!
Bon, ça à pas l'air hyper simple...mais plus traditionnel que Blender!
On arrive à faire une sphère directe et la rendre sans rien y connaitre!

Ma première sphère!


-
Sverchok sur Blender ? c'est super ! Je vais regarder ça parce que ce qui me gênais dans Grasshopper c'est qu'il faut Rhino et comme on n'a pas de version à l'école, ça oblige les étudiants à payer ou pirater... Donc si un équivalent existe sur un logiciel libre, je préfère
 Maintenant il faut voir si tout ça gère aussi bien les NURBS que Rhino... Vivement un Grasshopper sur MoI !
Maintenant il faut voir si tout ça gère aussi bien les NURBS que Rhino... Vivement un Grasshopper sur MoI ! 
Houdini c'est bon, j'avais essayer la 8 je crois, quand ils ont fait la version gratuite limitée. Mais c'est du procédural, c'est vraiment fait pour les particules, les animations... Je recherche plus de la modélisation paramétrique pour créer des objets (et de l'architecture "non standard").
-
Ah mais les nurbs dans Blender c'est encore balbutiant!

C'est plutôt pour bricoler du polys!
Arf Houdini c'est du procedural, j'ai du confondre!

m'enfin c'est paramétrique quand même non ?
Il y a plein du curseurs qui change le bazar à l'écran!Lui il fait tout avec!

http://guillaumefradin.com/
cela a déjà 7 ans
Advertisement







