Pour DareDevil! :)
-
http://www.openspace3d.com/ made in France!

J'avais fait une vidéo hyper détaillée pour l'importation d'un fichier Sketchup et la simulation des "composants dynamiques" dans celui-ci!

Pratique pour ceux qui n'ont pas SU Pro!

Etonnant non ?

Pas re-testé, mais cela a l'air toujours du même tonneau!
-
https://www.3dslash.net/index.php
 (gratuit)
(gratuit)
Sponsorisé par La Poste! -
Comme en cette fin d'année, j'ai pris la résolution de me remettre à la programmation super soft, seulement pour le fun, avant de devenir complètement gâteux, autant faire profiter des blocages pas évidents au premier abord qui m'assaillent dès le départ!

Je me suis farci les vidéos (excellentes (vo) et gratuites du sieur Daniel Shiffman hyper volubile)

(un petit truc - mettre en vitesse * 2, ça reste compréhensible pour voir de quoi il s'agit, et vu le nombre...)
Autre chose, tout ce qui est appris pour Processing servira pour P5.JS si des velléités de faire fonctionner directement sur le web tous vos bazars fumeux à base d'images ou autres vous titillent!
J'ai testé rapidement la vitesse par rapport à un basic de compétition mais un peu prise de tête,(PureBasic)
10 000 fois l'affectation d'une valeur aléatoire d'un tableau de 1 million de cases : même résultat 20 secondes! Cool!
Bref naïf comme tout, je voulais afficher mes 2 images dans le corps de la partie "tourniquettant" comme un hamster dans sa roue, donc les voir clignoter à toutes vitesses!
void draw() { image(joko, 0, 0,999,999); image(bato, 0, 0,999,999); }Mais bernique, ayant tout bon, cela restait bloqué sur la dernière image!

Heureusement qu'un sympathique forum existe, et où l'on me renseigna sur mon ignorance crasse!
En fait, la fenêtre de visualisation se remplit à la fin de la méthode draw()
J'avais point vu cela dans la doc ou les vidéos, à moins d'avoir eu des absences!Il faut donc utiliser ce petit subterfuge!
 voir le code entier ci-dessous!
voir le code entier ci-dessous!
Pourquoi faire simple, quand on peut faire compliqué!
A suivre...je sens que je ne suis pas au bout de mes surprises!
Comme vous avez pu le remarquer, les tableaux (de maîtres) montrés sont carrés alors que bien sûr les originaux sont rectangulaires horizontalement ou verticalement!
Mais ce brave Processing sait les mettre à n'importe quelle taille à la volée sans rallentir!
ps le paragraphe du: if (frameCount % 2 == 0)
veut dire : si le nombre d'image affichées depuis le début du programme est pair, alors on affiche une image sinon l'autre!
Si on n'est pas au courant peu de chance de trouver le comment du pourquoi du blocage d'images
(% est modulo dans ce langage, et le double "==" l'égalité, pour différencier de l'affectation "=" )Sinon l'éditeur est très agréable, en couleurs et tout et tout!
Bon le langage en lui-même, réclame des accolades sans discontinuer!
Et pas question de transiger sur une lettre en capitale/minuscule !
Heureusement il y a un système de détection d'erreur en temps réel, ça peut aider!By Edward Hopper

Et on peut remplacer le delay(500) de la partie "void draw"
par un "frameRate(2)" à mettre dans la partie "void setup" -
@pilou said:
Comme en cette fin d'année, j'ai pris la résolution de me remettre à la programmation super soft, seulement pour le fun, avant de devenir complètement gâteux, autant faire profiter des blocages pas évidents au premier abord qui m'assaillent dès le départ!

Je me suis farci les vidéos (excellentes (vo) et gratuites du sieur Daniel Shiffman hyper volubile)

(un petit truc - mettre en vitesse * 2, ça reste compréhensible pour voir de quoi il s'agit, et vu le nombre...)
Autre chose, tout ce qui est appris pour Processing servira pour P5.JS si des velléités de faire fonctionner directement sur le web tous vos bazars fumeux à base d'images ou autres vous titillent! (...]
(...]Bon courage

J'ai taté un peu de Processing mais j'ai rapidement laissé tomber pour la création graphique. Pour moi le problème est la sortie de ce qui est produit, qui ne peut être récupéré qu'avec trop d'effort...
Mais je m'y suis remis pour jouer avec Arduino, notamment pour faire une petite fraiseuse numérique ou des objets interactifs. Je pense que je vais aussi m'y coller un peu plus pour monter un enseignement d'art numérique, mais on verra...Quand j'ai testé, je me suis fait mon petit champ de références (qui vaut ce qu'il vaut...) :
- un bouquin sur l'Art Generatif avec les codes disponibles sur le site,
- une bibliothèque de codes que partagent les utilisateurs,
- les cours en ligne de l'atelier Hypermédia de l'École d'Art d'Aix-en-Provence
- le cours sur Floss
Tiens-nous au courant de tes avancées histoire d'en faire profiter tout le monde
-
@unknownuser said:
Pour moi le problème est la sortie de ce qui est produit, qui ne peut être récupéré qu'avec trop d'effort...
C'est à dire ?
Comme ne m'intéresse que les images, je ne vois pas où cela pourrait bloquer ?
Pour de la 3D , du Print 3D... ? Autres choses ...? -
@pilou said:
@unknownuser said:
Pour moi le problème est la sortie de ce qui est produit, qui ne peut être récupéré qu'avec trop d'effort...
C'est à dire ?
Comme ne m'intéresse que les images, je ne vois pas où cela pourrait bloquer ?
Pour de la 3D , du Print 3D... ? Autres choses ...?Oui, la 3D par exemple...
Dessiner c'est bien, créer une image ou une appli graphique interactive, c'est super... Mais dans mes recherches sur les démarches de conception, il faut pouvoir récupérer des données graphiques exploitables dans d'autres logiciels. Il faut donc pouvoir exporter la donnée graphique en fichiers plus ou moins standard pour que ça puisse entrer dans un flux plus ou moins simple et reproductible.
J'ai vu des choses en Processing qui permettaient d'exporter des données 3D en OBJ, mais en regardant les bibliothèques utilisées, c'était d'un niveu de programmation un peu au dessus des mes possibilités
-
Curieux ça, normalement avec toutes les bibliothèques externes existantes, ce serait comme même bien "le diable" s'il n'y avait pas une moulinette d'export directe!

Je vais demander à mes nouveaux copains "grosses têtes"!

-
Ils me proposent cette Bibliothèque qui se charge directement dans l'IDE !
OBJExport
Description@unknownuser said:
This is a simple library to export mesh from processing as OBJ and X3D files. It is used the same way the PDF library is used.
It works with beginRecord(), beginRaw(), and createGraphics(). The exporter as well as OBJ files work with arbitrarily sided polygon, not just triangles. This allows for the versatility to export quad or hex based meshes not just triangles. If you require triangles, you can use beginRaw() to get the tesselated output of Processing rather than the original polygons.
The library also supports color mesh export creating a .png texture and a .mtl material file to go along with the obj. Use setColor(true) on the OBJExport or X3DExport object before beginDraw() to turn on color export.
The library does not support texture() or normal() in the export or lines. If you're interested in that functionality, let me know or contribute!
Tested on Windows 7, Processing 2.0b8
InstallationTo install simply download the zip file, and extract the contents to your Processing libraries folder or you can use Add Library in Processing itself.
-
@pilou said:
Ils me proposent cette Bibliothèque qui se charge directement dans l'IDE !
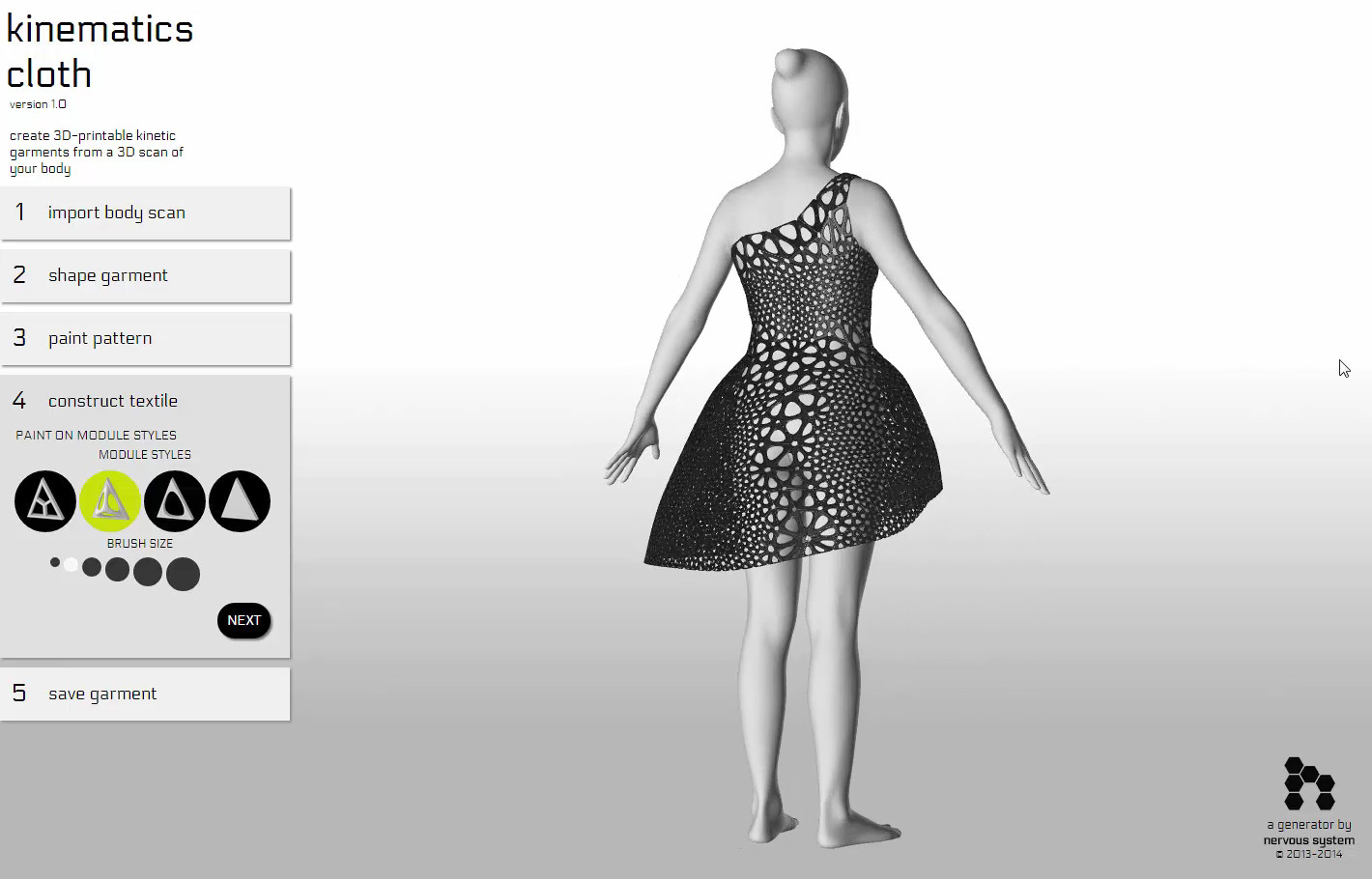
OBJExportAh ben oui, la bibliothèque de NervousSystem !!

On aurait pu trouver moins bien... il faut voir ce qu'ils ont développé avec des idées comme ça : de la bague à la robe imprimée 3D en une seule pièce ! Quand la maitrise des outils numériques rejoint la création !!
-
Alors,comblé ?

Je n'ai pas encore exploré la 3D Avec Processing, je me contente de la 2D avant d'aller plus loin!

-
S'il vous prenait la folie de refaire un Algodoo (animation avec moteur physique 2D) en Processing ou un truc personnalisé dans le genre ceci est pour vous:
La Librairie Box2D du sympathique et volubile Daniel Shiffman!
- Librairie Toxiclibs (Verlet Physics)
Box2D Toxic V x Collisions x V 3D x V Attraction / Répulsion V V Ressort V x Joints divers / Connexion 6 10 Facilité d'utilisation pour ProcessingLes liens sont sous les vidéos Youtube! (Show more)
Une bonne quinzaine de vidéos, et évidemment programmation objet à donf (c'est pas que c'est dur en soit, mais faut quand même s'appliquer!
-
Sinon, je continue d'explorer le Processing

Amusant de voir la palette du Leonard!
Affichage d'une ligne horizontale de pixels sous le curseur!
Histoire de voir à quoi ressemble la courbe des changements de couleurs!
Ce qui est très cool, c'est qu'il n'y a pas de prise de tête!
Et qu'on fait ça en 15 lignes! (% c'est le Modulo dans ce langage)
(% c'est le Modulo dans ce langage)
Par contre comme c'est pas hyper facile de faire du multi-fenêtrage,
et que cela fait chauffer le Processeur!
je resterais donc mono fenêtre dans mes élucubrations!
Ce qui est trop fort aussi c'est la mise à l'échelle de l'image à la volée
qui de 10581600 se retrouve en 500500 donc empâtée la Jojo!
Vous pouvez utiliser le bazar, je sème à tous vents!

PImage joko; int c=0; int my; void setup() { size(500, 500); frameRate(50); joko = loadImage("joc2.jpg"); // N'importe qu'elle Image de départ } void draw() { image(joko, 0, 0,500,500); // ici 500 pour tenir dans le forum au lieu de 9999 ;) my=mouseY; loadPixels(); //Indispensable! for (int x=0; x<1000; x++){ // La ligne horizontale sous la souris color c=pixels[x+(my*width)]; // souci ; l'index du tableau sort de ses gonds de temps en temps! stroke(c); // couleur de la ligne c=abs(c%255); // réduction arbitraire de la hauteur de ligne line(x,500,x,500-c ); } //updatePixels(); //sans utilité puisque pas de nouveau pixel! } -
Pour les étudiants, studieux, ou simplement les curieux!

C'est absolument fascinant comment en deux trois coups de cuillère à pot
ce gars simule (en 2D) tous les effets physiques!
Encore une fois on voit que la programmation objet dans ce genre de simulation
semble indispensable!
Ne pas rater sa série : the Nature of Code!
on peut sous-titrer fançais: bouton CC ouvert sur le site youtube!Ici au passage petit rappel limpide d'un radian!

Et comment transformer des bulles en glaçons tourbillonnant!
Et celle-ci le mystère du "Soh Cath Toa"!

Et bonne année encore!

Ce programme est dément!
avec Verve (free)
On peut mettre une image dans les poils du pinceau!

-
Incroyable ça!

http://code.org/ Plateforme mondiale!A base de "Scratch" , multilangues dont le français!

Pour apprendre à programmer et réaliser en direct!
Les vidéos sur Youtube sont bien traduites! (sous-titres --> boutons CC et icône Engrenage)

-
@pilou said:
Incroyable ça!

http://code.org/ Plateforme mondiale!A base de "Scratch" , multilangues dont le français!

Pour apprendre à programmer et réaliser en direct!
Les vidéos sur Youtube sont bien traduites! (sous-titres --> boutons CC et icône Engrenage)

Génial !! je vais donner ça à mon fils pour qu'il avance un peu avec Scratch. Les exercices sont basés sur des héros de dessins animés ou de jeux qu'il aime

Pour les vidéo, il y a aussi les textes seuls pour lire tranquillement. -
Et les exercices sont "Online", un peu comme un jeu d'aventure par étapes!
Super bien foutu! (ici pour le dessin "géométrique" à l'écran! )
(ici pour le dessin "géométrique" à l'écran! )Sinon j'ai feuilleté un bouquin en vrai avec mes mains! (VF)
 Excellent: mise en page, projets...
Excellent: mise en page, projets... 
(bien meilleur que celui de la Série pour les nuls sur le même sujet)
-
Processing: Histoire de se flinguer la rétine!

Bouger, stopper la souris sur l'écran avec lenteur et délicatesse! (ou pas)
Il y a des endroits très sympa !
Il me semble que dans le temps on appelait cela des papiers peints cérébraux! :rolleyes:
Sujets sensibles aux effets stroboscopiques s'abstenir!!! (Epilepsie)
PImage imago; int k=0; int c=0; int[] kolors = new int[16777216]; void setup( ) { size(500, 500); for (int b = 0; b < 256; b++) { for (int g = 0; g < 256; g++) { for (int r = 0; r < 256; r++) { kolors[k]=color(r,g,b); k=k+1; }}} background(0); imago = createImage(400, 400, RGB); tourniquet(); } void draw() { image(imago, 10, 10); tourniquet(); } void tourniquet() { imago.loadPixels(); for (int i = 0; i < imago.pixels.length; i++) { c=(c+i*(mouseX+mouseY))%16777216; imago.pixels[i] = color(kolors[c]); } imago.updatePixels(); } -
Au sujet de Processing, j'ai revu les vidéos de l'ami Jose Sanchez (il est architecte)
Cours complet! (24 vidéos) (le strict minimum - hyper efficace)Elles sont beaucoup plus directes et apurées que celles de David Shiffmann!
Autre intérêt on peut les passer en vitesse 2, elles restent compréhensives! (1.5 pour le David).
Son dada les mouvements de particules pléthoriques servant à tout!
Il en a même fait une bibliothèque Processing! (voir ses vidéos spécialisées sur le sujet: Plethora)
Ses autres vidéos sont pour adapter cela à Rhino, Unity, Maya, Zbrush...Bien propre cette interface!

Dans les bouquins feuilletés en vrai le nouveau bouquin en français S'initier à la programmation créative m'a déçu, j'attendais beaucoup plus de trucs créatifs justement!
Ne sera utile que pour ceux qui veulent un mode d'emploi papier en français, un tout petit peu plus complet du site vf de l'auteur ! Ou que pour ceux qui ne veulent pas naviguer sur le Net bien sûr!
On trouve ici quelques codes du bouquin.
Par contre dans un autre genre
Blender pour l'architecture celui-ci est luxueux en papier glacé couleurs, grand format, est vraiment bien foutu, hyper agréable à lire et fonctionnel! (enfin pour ceux qui ne sont pas rétifs à Blender pour raison génétiques - les autres pourront le lire avec plaisir même si ils ne serviront jamais du Blendy)
Fait par un archi et prosélyte de Blender of course!

-
Hello Word! Processing, un beau reportage (qui date de 2012) sur Processing.
Plein de bonnes idées, de références, d'explications et d’anecdotes que je garde sous le coude.... version soustitrée ici : https://vimeo.com/74725118
-
Ouiche, elle est excellente, je l'avais publié je sais plus où à l'époque!

Advertisement







