[Tips] How to make resolution-independent WebDialogs
-
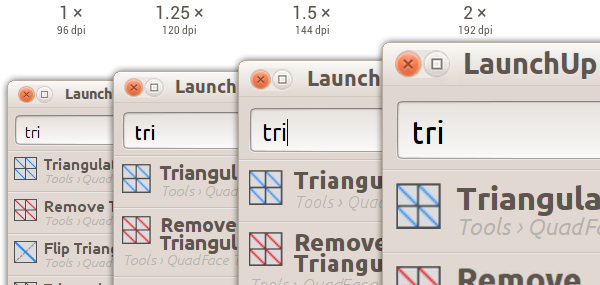
Internet Explorer interpretes pixel dimensions as screen pixels (at least if the dpi is set to a fraction between 100 and 200%). Because of that, pixel-dimensioned elements preserve their size whereas relatively dimensioned elements scale smoothly to whatever dpi value is set. Websites or webdialogs with a mix of relatively and absolutely dimensioned elements easily show a broken layout with some boxes too big or overflowing.
Thus we can come to the following conclusions:
-
If you want your WebDialog not to stay tiny, avoid pixel dimensions (as it should already be best practice), but use relative units instead, like
emwhich is relative to the line height (or%which is sometimes relative to parent box sometimes relative to font size). -
Use the least CSS markup possible.
The less markup, the less properties override each other or clash and the most readable is your code. Generally it is only necessary to define the font size once for the body (1em) and than only on those elements that deviate from it (smaller or larger, like0.8em,1.2em). -
If you use CSS2.1 system fonts (link), Internet Explorer behaves wrong and doesn't scale the text like the rest of the interface outside of the browser. The solution is to override the automatic font size with a relative value.
Once for the body:
body { font: message-box; font-size: 80% !important; }
and everywhere else:
.some_class { font: message-box; font-size: 100% !important; /* or 1em */ } -
Scaled images become interpolated (blurry). You can either double the source image's resolution, or leave the dimensions away to let it stay at a constant pixel size and adjust the layout to make it flow well (align it center/middle).
-
Background images don't scale, except in modern browser versions with CSS3
background-size. -
One challenge is the dialog size, that would need to be adjusted by script to fit its content. The SketchUp API methods like
UI::WebDialog.width=set the dialog to screen pixels and do not consider dpi settings. So you need to measure the size of the content using JavaScript, send it to Ruby and adjust the webdialog accordingly. -
If you want to test it, set your dpi setting to something that is notably different, like twice the default
%(#000000)[2×96 = 192 dpi].

-
-
good start,
but doesn't the second body !important, negate the first?
and how do mac's differ?
john
-
That was a copy paste mistake.
I don't know how it is on OS X. If pixel doubling is used, I'd expect existing webdialogs work without change, but the above points wouldn't hurt. I don't know if it can set anything inbetween.
The same goes also for devices like the Toshiba Kira where the manufacturer added pixel doubling etc.
Advertisement







