[Webdialog] Javascript lerts with object bypass
-
Here is an alternative to using alert() I call lert:
<script> var wlert; function lert(v){ var html; if(!wlert || wlert.closed){ wlert = window.open("","_blank","width=300,height=400,resizable=yes,scrollbars=yes"); } html = "<pre>"; html += v; html += "</pre>"; wlert.document.write(html); } //sample call = lert(JSON.stringify(nset[lab],null,'\t')) </script>
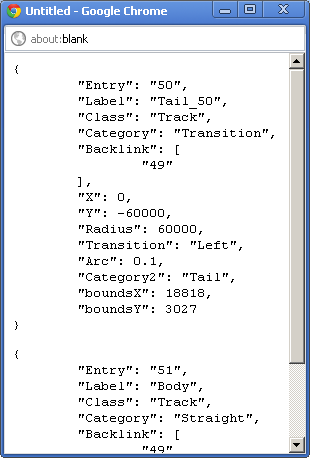
Keeps format - useful for examining JSON strings as above
While open collects results of any "lerts" in code.
Close clears lerts
Use deskpins to keep on top
Scrollable/resizable/reconfigurable -
Also found it better to close lert window with reload.
<body onBeforeUnload = "lertClose()"> <script> function lertClose(){ if(wlert && !wlert.closed){ wlert.close(); } } </script> -
I wanted to review objects that collects data from different activities/sources. If some are objects an error is called on the whole call. This bypasses the objects. I post this in case anyone has a similar need.
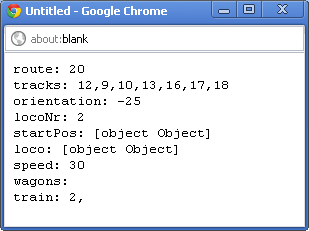
<script> var wlert; function lert(v,json){ var html,arr; if(!wlert || wlert.closed){ wlert = window.open("","_blank","width=300,height=400,resizable=yes,scrollbars=yes"); } html = "<pre>"; if(json){ arr = []; for(n in v){ arr.push(n + "; " + v[n]); } html += arr.join("<br>"); } else{ html += v; } html += "</pre>"; wlert.document.write(html); } function lertClose(){ if(wlert && !wlert.closed){ wlert.close(); } } //call ; lert(variable,[optional]); </script>
-
This applies to WebDialogs ??
Why is the example a Chrome window ?
-
@dan rathbun said:
This applies to WebDialogs ??
Why is the example a Chrome window ?
Only because I am currently using common (json) data with Kineticjs to display 2D shapes on html5 canvas. Later I intend the same data to be displayed as components in a Sketchup file (as I have demonstrated before). Same URL sits in a web dialog so the lert window will open with IE.
Bit like going sideways to go forward, but 2D is easier on my limited coding ability to revamp old ideas.
Did not mean to offend!
-
@chrisglasier said:
Did not mean to offend!
Ya' did not...
It was a half-tease...

... and a half devil's advocate, asking the obvious question (that a novice might ask.).
Advertisement







