Unlimited hierarchies for components and scenes (1)
-

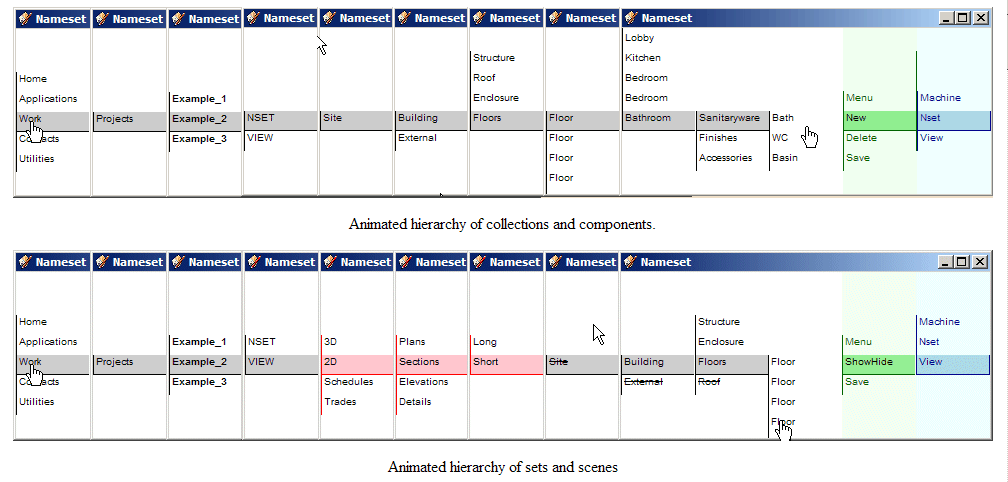
This is a proposal to develop the nameset interface and mechanisms as an alternative to Sketchup layers and a supplement to outliner and scenes. The first step I want to take is to seek help to test the basic functionality, stability and acceptability of the interface itself. It has been made as a plugin but for simplicity interaction with models is delayed until this step is deemed complete.ANIMATION

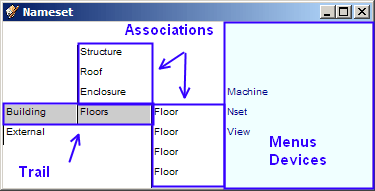
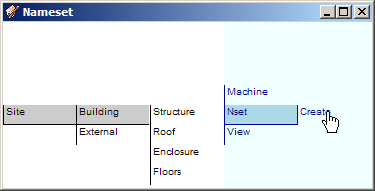
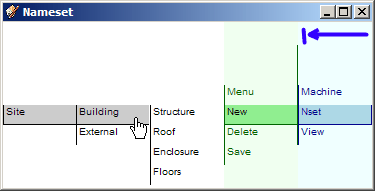
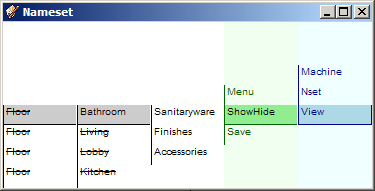
As the interface is more machine than metaphor for paperwork, it needs to be read differently. The names in the grey row represent a navigable trail. All the other names in the white panel offer associated options to branch off onto others.

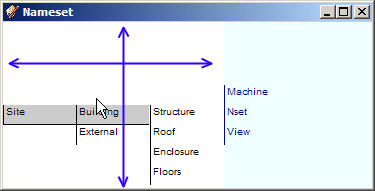
Selection of names activates horizontal and vertical animation to slide new options into view.

Selection of menu prompt opens available devices. (only one for this stage).

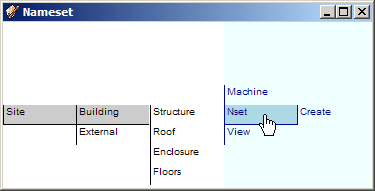
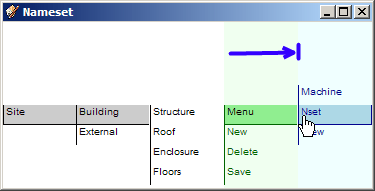
Selection of menu option opens the device (in this case nsetCreate.js)

Device prompts open but menu prompts remain accessible.

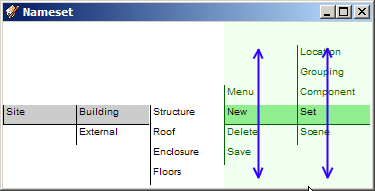
Device options. Note menu prompt to slide menu prompts back

Menu and device columns also slide vertically.

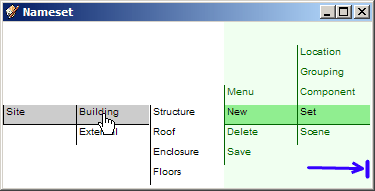
Selection in white panel slides menu prompts back.
FUNCTIONALITY

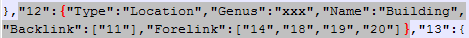
Functionality relies on the html and javascript (see attached files) but also on the key/value pairs in the record (as above). Each record is given a number label. Each record has a Forelink key which has an array of number labels associated with it. The other key/value pairs are explained with the device that creates them.

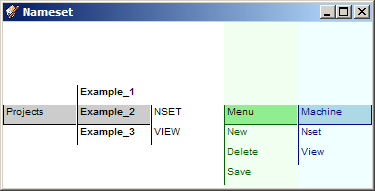
"Example_2" is a sharable nameset link. When it was created with the machineCreate device it was given "NSET" and "VIEW" as its Forelink array. It is saved in a file of the same name and its first two records are "NSET" and "VIEW" in order to make the coupling.
When another sharable nameset link is selected, the previous one is unhooked and saved and the new one coupled.

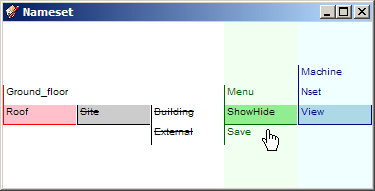
Sets and scenes have a different color to avoid confusion with NSET names. The NSET is temporarily attached to a scene in order to record required visibility of components. All components can be hidden with one selection.

And made visible again by selecting collections or components further down the trail.
Due to images restrictions Devices, Files and Planned are in part 2
Advertisement







