Objets controlled by a webpage
-
Javascript is not Java - completely different language.
Todd
-
You might find something helpful about javascript/ruby interaction from the code accessible from here
Chris
PS I'm interested in doing this remotely as well
-
Ok, so here's what I have up and running..........

Sharing data between SketchUp Ruby and Javascript
Posted by Scott Lininger, SketchUp Software Engineer If you are building rich WebDialogs in your SketchUp Plugin, then you are probably usin...
(sketchupapi.blogspot.com)
What I am a little fuzzy on here is how that "refresh" button actually sends the command to Ruby. I see part of the command in the HTML file, but I am not sure exactly how it works....
I would assume that somehow the command is created by variables being pieced together, eventually creating a command, based on user input.
I think if I could just understand how the command is created in the HTML file, I could then create buttons that could do anything that I want in the web dialog....
-
@unknownuser said:
Ok, so here's what I have up and running..........

Sharing data between SketchUp Ruby and Javascript
Posted by Scott Lininger, SketchUp Software Engineer If you are building rich WebDialogs in your SketchUp Plugin, then you are probably usin...
(sketchupapi.blogspot.com)
What I am a little fuzzy on ...
What I am fuzzy on is what you have done and really what you want to do. This is mainly because youTube and blogSpot are not available in China right now. But anyway in the forums posters normally post their code or whatever directly in the post using links for backup; this makes it easier to respond to requests.
@unknownuser said:
... how that "refresh" button actually sends the command to Ruby. I see part of the command in the HTML file, but I am not sure exactly how it works....
I don't know if you are referring to my refresh function; it refreshes the web dialog content after the cursor returns from the SU display. The parts that are relevant are:
Javascript functions that send the
"skp:something@"+paramsto call Ruby callbacksRuby callbacks that execute the something in the SU display or return something for further javascripting
However, this interaction is not the only thing concerned with both local and remote control. Identification of entities and their properties is high on the list. I use javascript arrays to mirror their Sketchup counterparts. Simply, if you want to move an object you need to identify it, find its current location and determine the new XYZ increments in 3D space. Here is a callback that actually does the moving (mostly made from Jim's snippets):
@dlg.add_action_callback("mover") {|d, p| a = p.split(",") entityNo = Integer(a[0]) theX = Integer(a[1]).mm theY = Integer(a[2]).mm theZ = Integer(a[3]).mm model = Sketchup.active_model entities = model.active_entities entity = entities[entityNo] point = Geom;;Point3d.new theX, theY, theZ t = Geom;;Transformation.new point entity.transform! t }Then of course there's rotations.

It all can get a little fraught but then what we are both (I think) trying to achieve is novel (i.e. not openly technically supported, and not only about finding technical solutions).
@unknownuser said:
... I could then create buttons that could do anything that I want in the web dialog....
I believe this to be true and a solid base for Sketchup to become as normal part of daily work as word processing has been.
Write some more if I have read you right.
Chris.
-
I think you are on the right track here....
Let me outline what exactly I am trying to do, and what I have learned so far...
What I want is a simple Ruby script that loads a web page right in Sketchup. I've got that worked out already....
I want models to be available on the web page.
I want the user to be able to set options on the models.
After the user has set options, they can insert the model into their model.
I also want the web page to be able to gather information about the model (like part counts, materials, stuff like that)
So far I have learned that this can be achieved through Javascript passing commands to Ruby. Exactly how that works, I am still unclear.
What I would like to do is build this in its most basic form. Say a webpage with one model, with one option that can be configured, and work from there. I just don't have the technical knowledge to get even that basic example started. Once I get that, I should really be able to get a handle on things and start to build it out...
-
@unknownuser said:
I think you are on the right track here....
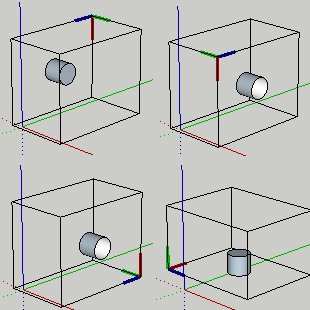
OK let me come back to the detail after you have watched this short video. You could let me know if it works (I cannot see it from here) but more importantly whether the part about selecting SU versions of models from remote sites and manipulating them is closer to your concept. Tell me which parts differ. I think this is less confusing.
Cheers
-
maybe this can be interesting for you:
http://www.modelur.com/homebesides that, i don't know if it is possible to load a php instead of a html file in a webdialog?
If so, you can get the data from a database with php and send it to Sketchup with javascript -
This is basically the functionality I am trying to duplicate.....
@unknownuser said:
I just wanted to point out the engineering toolbox page does something similar.
They have a minimal ruby plugin that is installed, which opens a WebDialog poited to their server.
Then, they send some Ruby code to the dialog, and 'eval' it; but that is only one way to do it. You could have all of your callbacks defined in the plugin, for example.
View the source code of the plugin, and the source of one of the HTML pages to see how it works.
-
Scott, are you lurking out there somewhere?

-
Hi Eric,
The example you cited from the SketchUp Blog has everything you need.
In the html of the WebDialog there is a button:
<input type="button" onclick="callRuby('pull_selection_count')" value="Refresh">onclickis an event that is fired when the button is clicked. When the button is clicked, the Javascript function namedcallRubyis executed. The string value 'pull_selection_count' is passed to thecallRubyfunction.// Javascript in the html which defines the callRuby function used by onclick. function callRuby(actionName) { query = 'skp;get_data@' + actionName; window.location.href = query; }callRubyshows how to pass a value from the WebDialog to the SketchUp plugin that created the dialog. The Ruby script needs a callback named 'get_data'.window.location = 'skp:get_data@' + data;
- skp: - not sure precisely what this does but is required for the callback,
- get_data - the name of the call back in the ruby script, defined using add_action_callback('callbackname') { ... }
- @ - Optional: If you need to pass values to the call back, you need this delimiter.
-
- String concatenation in Javascript.
- data - a Javascript String.
# The ruby part my_dialog.add_action_callback("get_data") do |web_dialog, action_name| UI.messagebox("Ruby says; Your javascript has asked for " + action_name.to_s) endThe Ruby variable
action_nameget the value of the Javascript variabledata.Hope that helps a little.
Advertisement








