Test of a Pixero-inspired gradient sky effect...
-
In this thread Pixero posted his jsBackgroundColour.rb ruby script that allows SketchUp's gradient sky to replace the white default horizon colour with any rgb colour you specify via his utility.
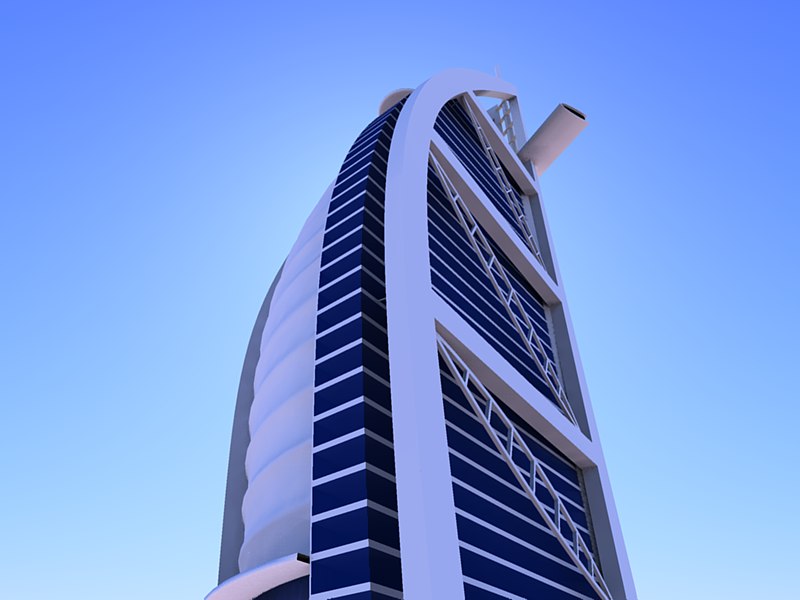
My attached image shows a test image I made using the script plus some watermarks. The image is straight from SketchUp with no retouching or resizing. Here's how it was made: In the background there is an alpha-transparent circular gradient mask that allows the white background colour to shine through. There is also a alpha-transparent overlay mask (applied twice for stronger effect) that adds an 'atmospheric' effect. Pixero's ruby was used to set the sky gradient to have the blue horizon and violet upper colour.
The model used (with edges off & slight editing) is the Burj Al Arab hotel posted by zno over at Google's 3dWarehouse.
I think this test shows Pixero's script offers us creative possibilities. Unfortunately the settings given via the script do not get saved when you save a style. They do however save with the file so the next time you open it they custom gradient will be there. Also note that resizing your SketchUp window produces some scary display glitches as the gradient refreshes.
Regards, Ross

-
Looks great, does it render?
-
Ross,
If it saves with the file, you can also save a couple of "versions" as templates, I presume...
-
I attach a quick (74 seconds) Podium v1.4 test. Note the custom gradient sky was not retained. Likewise there's no evidence of the alpha-transparent png watermark overlays. I am however wondering if the alpha-transparent png background watermark did have an effect. It looks to me like there is a bit of a white glow around the top of the building which could be due to that watermark. If it is, its nowhere near as pronounced an effect as it was in the sketchup model. I will have to experiment with Podium more.
Regarding templates, you could indeed set up different templates with a variety of sky effects. For me I think I'd just set something up each time I want an effect. Pixero's script is very easy to use.
Regards, Ross

-
If there need for having the sky semi transparent it can easily be added.
I hard coded it to non transparent but it can easily be fixed.
Let me know. -
Well it might be interesting to see what could be achieved if there was a transparency feature. Hard to guess if it really would allow any creative possibilities.
Regards, Ross
-
I may have spoken to soon. Changing the "alpha" color doesnt seem to have any effect.
-
You already have done a lot to present this built-in capability of SU. Many kudos here. Like fog eventually became its own browser in SU, this horizon stuff should be an added option to SU style browser.
-
Hey CraigD & Team Google are you out there? Do you hear the Gata? I agree it would be useful if the gradient sky feature could just be expanded a little bit to include the option of specifying the horizon colour.
Regards, Ross
-
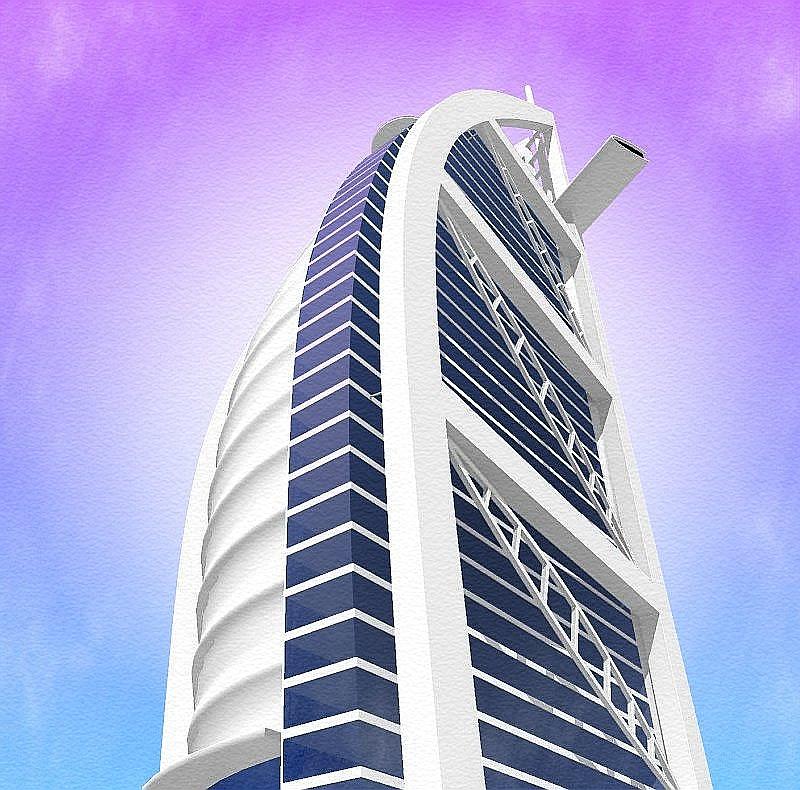
Just for fun (I lead a quiet life) I decided to overlay the Podium render on the SketchUp image export. The attached image is the result. I used Xara Xtreme vector illustration software to do the compositing. The resulting image was then opened in Microsoft photo editor and slightly sharpened + given a light sandstone texture. I think the result looks fairly presentable for the small amount of effort involved - looks like a tight watercolour eh?
Regards, Ross

Advertisement







