[Code] Material picker
-
Ref:
@@app_observer ||= nilWe cannot use this pattern with class / module @@vars before they are defined.
The interpreter expands this to:
@@app_observer = @@app_observer || nil
...[snip]...nevermind, yes we can, ... it was fixed and I didn't notice. (I'm such a stick in the mud.)
See Christina's comment below.
Check out the pattern I posted here:
http://sketchucation.com/forums/viewtopic.php?f=180%26amp;t=64981#p596158 -
an aside, I use this to replicate system dialogs...
body { font-family; sans-serif; font; caption; font-size; 3.5mm; margin; 0; padding; 0; background-color; Window; line-height; 6mm; }john
-
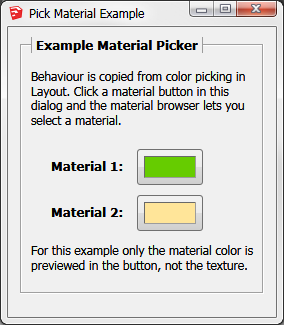
I overhauled the CSS stylesheet in the WebDialog to mimic Windows UI.
Added a meta tag in the head.
Also a word "none" in the color swatch disappears after a material is chosen.*This image is a new screenshot made with default system colors.

[attachment=0:3svr0kkn]<!-- ia0 -->ene_pickmaterial_dialog_2.zip<!-- ia0 -->[/attachment:3svr0kkn]
To use as a separate html file, change the code's
dlg.set_htmlstatement to:
dlg.set_file("#{File.dirname(__FILE__)}/dialog.html")
or, just paste it all over the inline HEREDOC.<!DOCTYPE HTML> <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta http-equiv="MSThemeCompatible" content="yes"/> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <title>TITLE</title> <script> function pickMaterial(inputId) { window.location= 'skp;pick_material@' + inputId; } function setPreview(inputId, colorString) { var input = document.getElementById(inputId); var span = input.getElementsByTagName('span')[0]; span.innerText = ""; /* delete word "none" */ span.style.backgroundColor = colorString; } </script> <style> html, body { font-family; "Tahoma", "Segoe UI", Sans-Serif; line-height; 100%; font-size; 100%; font; message-box; margin; 0px; border; 0px; padding; 5px; background-color; ButtonFace; color; ButtonText; } div.dialog { margin; 0px; border; 0px; padding; 0px; } fieldset { font; Status-Bar; } fieldset legend { font; Icon; font-weight; bold; padding-left; 4px; padding-right; 4px; border-top; none; border-bottom; none; border-left-style; groove; border-right-style; groove; border-color; ButtonHighlight; border-width; thin; } label { font; Icon; font-weight; bold; display; inline-block; border; 0px; margin; 0px; padding-left; 20px; margin-top; 10px; margin-bottom; 0px; } button { font; Caption; color; ButtonText; } button.pick_material { width; 66px; height; 36px; margin; 0px; margin-left; 10px; padding-left; 6px; padding-top; 6px; padding-right; 8px; padding-bottom; 8px; vertical-align; middle; cursor; default; } span.swatch { font; small-caption; display; inline-block; margin; 0px; padding; 0px; border-style; inset; border-width; 1px; border-color; #D0D0D0; width; 100%; height; 100%; background-color; #E0E0E0; text-align; center; vertical-align; middle; color; #B0B0B0; /* default cursor prevents text select cursor before */ /* the first button press, when hovering over "none" */ cursor; default; } </style> </head> <body> <div class="dialog"> <form> <fieldset> <legend> Example Material Picker </legend> <p> Behaviour is copied from color picking in Layout. Click a material button in this dialog and the material browser lets you select a material. </p> <label> Material 1; <button type="button" id="material1" class="pick_material" onclick="pickMaterial(this.id)"> <span class="swatch">none</span> </button> </label> <br /> <label> Material 2; <button type="button" id="material2" class="pick_material" onclick="pickMaterial(this.id)"> <span class="swatch">none</span> </button> </label> <p> For this example only the material color is previewed in the button, not the texture. </p> </fieldset> </form> </div><!-- dialog --> </body> </html>
-
OK, I updated the previous example for system appearance. Wrapped the dialog in a fieldset border. Changed the cursor per Julia's suggestion.
Also reset my own system, and made a new screenshot. (It now looks normal and not so dark.)
http://sketchucation.com/forums/viewtopic.php?f=180%26amp;t=65078%26amp;p=597010#p597010
-
I thought I had found just what I was looking for when I found this post but, no matter what I try, I can't get this to work. Hopefully you can explain why.
never mind. I just realized that I wasn't starting the observer. DOH -
Don't miss the updated styling in
http://sketchucation.com/forums/viewtopic.php?f=180%26amp;t=65078%26amp;view=unread#p597010 -
@dan rathbun said:
Don't miss the updated styling in
http://sketchucation.com/forums/viewtopic.php?f=180%26amp;t=65078%26amp;view=unread#p597010Yes, I copied that. Thanks.
-
I have been testing a plugin that uses the Material Picker code and in SU2014 it works very well but, in SU1015,SU2016 and SU2017, it works ONCE! I select material1 and material2 then execute some code that replaces material1 with material2. Attempting to redefine the materials fails although there are no errors reported in the Ruby Console. Closing the WebDialog and restarting the plugin does not solve the problem. Restarting Sketchup fixes the problem but for only one execution. Anyone have an idea as to why?
-
I looked in my 2016 Plugins folder and found what I had working last June 2016.
It seems to work for me on SU2016.
-
@dan rathbun said:
I looked in my 2016 Plugins folder and found what I had working last June 2016.
It seems to work for me on SU2016.
Thanks Dan. I have come up with a different solution to what I was attempting and it works with all versions.
Advertisement







